
Cómo mejorar la experiencia de usuario en la Web Responsive
https://www.prestigia.es/wp-content/uploads/2016/03/epicureous-1024x680.jpg 1024 680 Prestigia Prestigia https://secure.gravatar.com/avatar/8da4cfd38fe6d62f5407c8b6eff07bcf?s=96&d=mm&r=g¿Estás pensando en diseñar la página web de tu nuevo e-commerce? ¿Ha llegado la hora de un re-styling porque encuentras que tu escaparate online se ha quedado anticuado? Si piensas que la fase del diseño se basa sólo en combinar una paleta de colores con varias tipografías, estás en un error. El diseño es un aspecto fundamental del marketing y que, hoy más que nunca, va unido a la experiencia de usuario.
En otras ocasiones ya hemos hablado de la importancia de la experiencia de usuario aunque hoy vamos a aproximarnos a este tema aportando algunas sugerencia que consideramos importante, sobre todo porque un buen diseño, además de mejorarla, puede evitar que pierdas conversiones por una visualización incorrecta, por la desmaquetación de tu web o el empobrecimiento de algunas funciones.
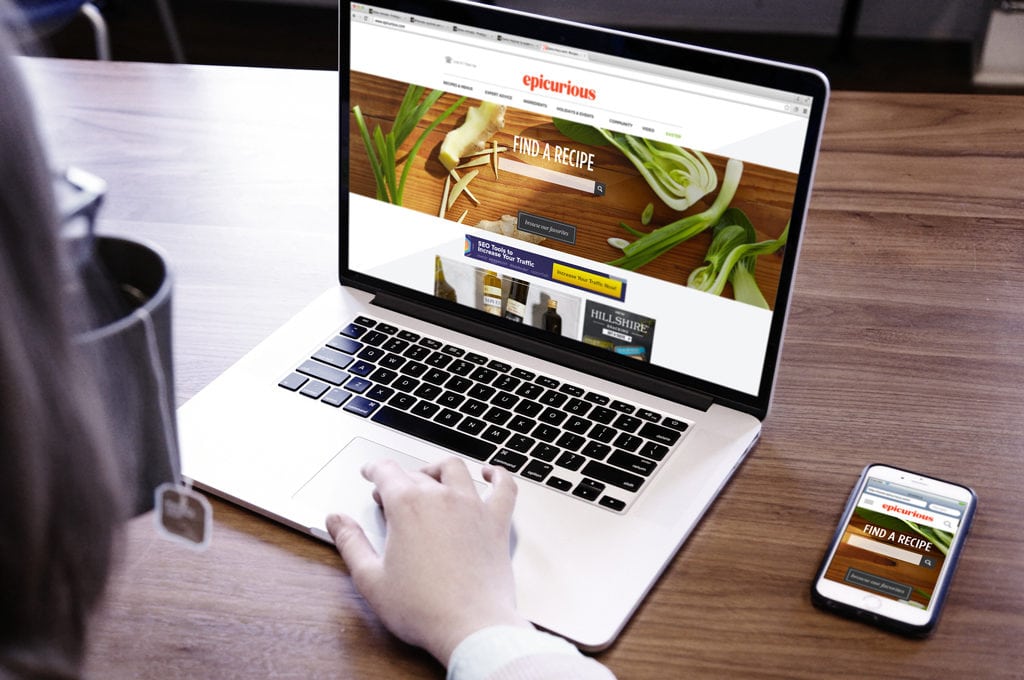
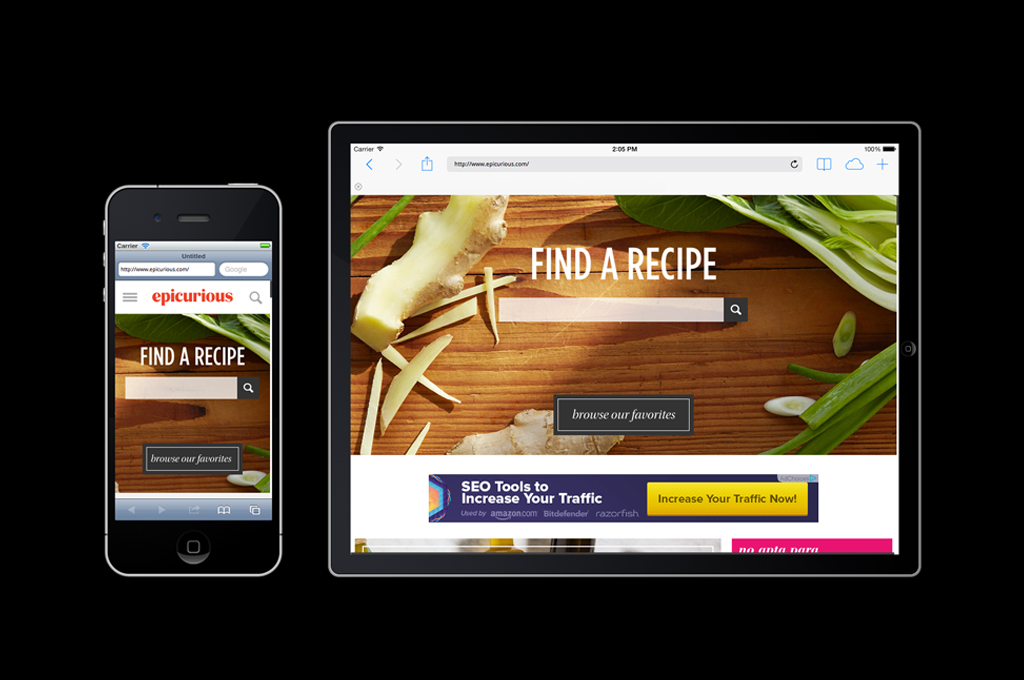
Estamos en un momento en el que son muchos los dispositivos desde los que, como consumidores, accedemos a los sitios web: ordenadores de sobremesa, portátiles, tablets y smartphones. Esto obliga al diseño multidispositivo y el Responsive Web Design, para que el diseño de tu web se adapte a cada dispositivo, móvil o no, sin que sus funcionalidades se vean distorsionadas.
La experiencia de usuario es un concepto que aglutina sensaciones, percepciones, emociones del usuario, preferencias, respuestas por parte del usuario físicas y también psicológicas. La principal consecuencia de pensar en la experiencia de usuario en lo que a diseño web se refiere es que se facilita la conversión.
Por ello es importante que revises algunos aspectos de tu presencia web para tener la certeza que cumple con lo necesario para dar una grata experiencia de usuario. A continuación te ofrecemos algunas pautas a seguir a este respecto.
1. Organiza tu contenido de forma clara y con un objetivo
Las prisas no son buenas pero es cierto que vivimos en una época que demandamos información útil de forma rápida. Por ello es conveniente que la información en tu web está bien organizada y sea clara, por lo que cada página debe tener un único objetivo. No escatimes en todo aquello que pueda facilitar al usuario su experiencia con tu web, indicándole donde está lo que busca con una flecha o incluyendo una llamada a la acción dentro de un botón.
2. Facilita la navegación
El diseño del menú es otro aspecto en el que hay que mantener un principio básico del diseño web, el minimalismo. En móvil, los menús en la parte superior no siempre funcionan correctamente, por lo que parece lógico ubicarlo en un desplegable lateral. Otro aspecto que entorpece la navegación es tener que descender demasiados niveles para encontrar la información que desea. No te arriesgues a perder una conversión por un exceso de clicks.
3. Diseña para tocar
Vivimos en la era táctil y esto precisamente ha cambiado la forma en que nos relacionamos con nuestros dispositivos. En el móvil no se puede contar con la precisión que confiere la interacción con un ratón o con el cursor. Por ello es importante asegurarse de que los formularios, los botones y cualquier otro elemento que requiera una entrada táctil o busque una reacción por parte del usuario son lo suficientemente grandes para evitar superposiciones o entradas erróneas.

4. Ten en cuenta el tamaño de tus imágenes
Ya hemos mencionado la importancia de la rapidez. A este respecto y en cuestión de imágenes, el tamaño sí que importa pues junto a la velocidad son las dos medidas de rendimiento más importantes para un sitio móvil. El principio fundamental, no utilizar imágenes que incrementen el tiempo de carga de tu sitio web.
5. Aprovecha las funcionalidades del móvil
Los smartphone incluyen funcionalidades que puedes aprovechar para dar una experiencia de usuario más rica. El servicio de geolocalización, facilitar el compartir mediante un acceso simple a las redes sociales o la inclusión de la funcionalidad “tocar para llamar” son algunas sugerencias con este objetivo.
Y para terminar, te invitamos a visitar las webs premiadas en la categoría de «User experience» en los Webby Awards, los premios Oscar de las páginas web, pinchando aquí.
¿Ya has decidido cómo mejorar la experiencia de usuario en tu web?
¡Nos vemos en el siguiente post de Prestigia!
- Etiquetas de Post:
- Diseño Web
- e-commerce
- Experiencia de usuario
- responsive
- ux
- Publicado En:
- Desarrollo y programación web
- Diseño web
- General
También te puede gustar
1 comentario
Este sitio usa Akismet para reducir el spam. Aprende cómo se procesan los datos de tus comentarios.






Dejar una Respuesta