目指すのは、脳にスッと入ってくるデザイン。
2年前にグーグルがAndroid Jelly Beanを発表したとき、米Gizmodoでは当時Androidのユーザーエクスペリエンスのディレクター、マティアス・デュアルテ氏とAndroidの方向性について議論しました。時は変わって先週のGoogle I/Oでは、今はデザイン担当ヴァイスプレジデントとなったデュアルテ氏がマテリアル・デザインを発表しました。
米Gizmodoでは再びデュアルテ氏の話を聞く機会を得て、Androidのデザインの試みと、それがグーグルの未来にもたらす意味について聞いてきました。
マテリアル・デザインは大胆な試みです。ひとつのUIフレームワークを、腕時計から車までグーグルの生態系の全デヴァイスに使うんです。でも言われてみるとロジカルかつ当たり前のようにも感じられるので、逆にどうして今までユーザーもデザイナーもこのマテリアル・デザイン的なものを求めてこなかったのか不思議になってきます。
今年中のいつか公開されるであろう次期Android、Lリリースについてはまだ全貌がわからないので、マテリアル・デザインのコンセプトも一部は抽象的だったりします。でも幸い、デュアルテ氏が我々にマテリアル・デザインの哲学についてどっぷり深いところから教えてくれました。
米Gizmodo(以下G):マテリアル・デザインとは何で、どうしてその方向に向かっていったのですか?デュアルテ氏(以下D):すごく大問題でした。それは単に、スマートフォンとタブレットを横断するというだけの問題じゃなく、あらゆるスクリーンサイズに向けてデザインしたかったんです。単に複数プラットフォームとかフォームファクターに合わせるというだけでも、単にAndroidとかWebが全フォームファクター横断で使えるというだけじゃないんです。それから「グーグル的に良いデザインシステムを作りたい」ってことでもありませんでした。我々は誰もが使えて、その人のブランドやアイデンティティやニーズや能力を本当に表現できるデザインシステムを作りたかったんです。それは巨大なデザイン空間で、超エキサイティングでした。それほど大きなデザイン問題に取り組んだ人とか機会が他にあったかわかりません。そこにチームがひとつになって取り組めたのは素晴らしかったです。みんな本当にのめりこんでいきましたからね。デザイナーを巻き込めば巻き込むほど、彼らは「あのさあ、もうちょっと本気出せば、僕らだってこの問題は解けるよ?」と言ってくるんです。
みんなで一緒に問題を解けるかもしれないってことで非常にテンションが上がって、問題空間はどんどん広がっていきました。そして素晴らしいのは、かつてその大問題の一部を単体で解こうとしても、できない理由とか障害がたくさんあったのに、みんながヴィジョンの大きさにワクワクしてるとその逆が起きたことです。みんなが状況を変えることに乗り気になったんです。
「君たち、僕らが怒ると思ってこれを避けてたの? 違うよ! 僕らもこれを変えようと思ってたんだよ。みんなにとって正しいことを一緒にやろうよ!」って感じでした。これだけのスコープと規模のことを起こすのは素晴らしいし、必要でもありました。この大きなことをやってやろうと思ったんですが、同時にシンプルにもしたかった。エキサイティングでモダンで、使えるものにしたかった。本当に、根本的に使えるものに。
まず我々がこの問題に取り組みだした段階では、僕らはデザイナー的に話をしました。「僕はこうあるべきだと思う。この属性が良いと思う。」みたいな。複数のデザインチームが協力して、それぞれ違う強みと観点からそれぞれの方向に引っ張り合いながら心を開いていったんです。でもそれをどうまとめたものか? どうすればひとつのアイデアにたどりつけるか? って感じもありました。
ブレークスルーは文字通り、このマテリアル(物質的な/有形の)・メタファーの考え方でした。たとえば「じゃあそのカーテンを引っ張ってその下を見ると、どこに触ってる?」なんて質問をし始めたんです。
人間が生まれると、脳が世界を理解しようとするマシンとして働きます。赤ちゃんはつねに世界のモデルを作っているんです。それは非常に洗練されていたり、知的だったりすることもありますが、もっと根本的なのは、基本的かつ原始的なモデル、たとえば「ここにコーラの缶がある。押すとエッジから落ちる」みたいなものです。
赤ちゃんのとき、僕らは世界の法則について学び、モデルを構築していきます。では僕らが初めてソフトウェアの中でピクセルに触り始めると、何が起こるでしょうか? 赤ちゃんが世界について学んだときと同じ脳の部分が動いて「この新しい世界の法則はどうなってる?」って理解しようとするんじゃないでしょうか?
そんな風に新しい世界の法則を学ぶうえで非常に困るのは、そこに一貫性がない場合です。だって僕らにとってはすべてが新しいので、子どもとしてつねに学び続けているんです。そんなとき一貫性がないと、腰を据えて効率を上げたり、最適化したりができなくなります。
G:するとつねに慎重になって、何か新しいことをするときは全部テストしなきゃいけなくなりますね。D:その通りです。認知科学によると、子供と大人の違いは、子どもがつねにすべての仮説を再評価するモードにあるのに対し、大人の脳は自分の頭の中のモデルを実際の感覚より信頼するモードになっているんです。大人の頭にあるモデルは成熟しているからです。だから大人は子どもより速く効率良く動けて、時には子どもができないような集中の仕方もできるんです。僕らが作るAndroidのピクセル世界の挙動にも一貫性がないと、ユーザーはつねに子どもの状態に戻らざるをえなくなります。そうなると非常にストレスフルで、心理的エネルギーを消耗させてしまいます。そこで僕らは「一貫性のある世界を作るにはどうすればいいだろう?」って自問して、実世界に良いものがあるって気づいたんです。しかも、実世界の基本的な性質をより多くデザインシステムに持ち込むほど、みんなが3歳ですでに学習していたことを活用できるんです。
これは見ばえを良くするために実世界を模倣したりコピーしたりということではありません。木製馬車みたいなラグジュアリー感を出すためにステーションワゴンにニセのウッドパネルをくっつけるのとは違います。そうじゃなくて、脳に対して実世界と同じ刺激を与えて、脳の負担を軽くしてやるってことなんです。
我々がスクリーンや本やWebページを見て、言語を処理したり文書やその文書の中の言葉を理解したりするためには、脳に大きな負担がかかります。でもアイコンや象形文字なら、音とか言語に変換せずに済む分だけちょっと楽です。象形文字の各部分には意味があります。が、それでも抽象的な意味を世界にマッピングする負担があります。でも、オブジェクトやオブジェクトとの関係はもっと深く、もっと原始的なレヴェルで処理されます。脳の深い深いところで、目と直接つながったところで処理されるんです。それは人間より下等な動物でもやっている効率の良い処理なので、僕らが作る世界もそのやり方で処理できるようにしようとなったんです。
というわけで、僕らはマテリアル(素材)のある世界を作ろうと思いました。マテリアルは物理的なもので、ユーザーを補助して、階層を作ったり、アフォーダンス(何らかの機能の目印)となったりするものです。そして僕らは自分たちが作る世界を、僕らの周りの世界と連続的で、同じ物理的性質や同じ動きにしたいと思いました。
この世界で僕らが何かを押すとそれは滑って、最初は勢いがあって、最後は止まりますよね。物を落とせば加速します。物を押すと動きは外向きに広がっていきます。手を叩くと音が外向きに広がります。自分たちが作る世界にも、そんな動きの連続性を持たせたいと思ったんです。それも、動きを強調するための動きではなく、ちょうどわかりやすくするのに十分という程度に。ユーザーが世界を飛び抜けていくような感覚を与えるのではなく、世界を理解するのに十分な程度に動かしたかったんです。
そんなわけで、マテリアル・デザインとよぶこのシステムにたどりつきました。「もしピクセルを物理的に打ち延ばしたり変形したりできるなら、デザイナーとして最高のセンスと判断をすると、どんなふうにデザインするだろう?」と考えたんです。面を使うにしても動きを使うにしても、正しい使い方があります。グラフィックデザインや印刷デザインをするとき、色やコントラストやアラインメントに正しい所定の使い方があるのと同じです。
そんな規律の中で、細かい技もたくさんあります。要素を整列させるとき、たとえば丸と四角を並べるとき、実際完全には整列させません。丸はちょっとだけ外側に動かしたほうが、視覚的には整列したように見えるんです。動きも同様に、ほんのちょっと強調したり、抑えたりします。面もそうです。面は合理的な感じに見せたいんです。スクリーンの中で何かをパラパラめくったり、スクリーンの下の面の中でパラパラしたりさせるつもりはありませんでした。多かれ少なかれ、すべて手に持ったデヴァイスの厚さの中に収まるようにしたかったんです。TVの大きな画面ではもうちょっと奥行きが出て遊べるかもしれません。が、ここでもちょっとしたワザがあります。それらはみんな、脳がなるべく働かなくても済むようなシステムを作るためです。
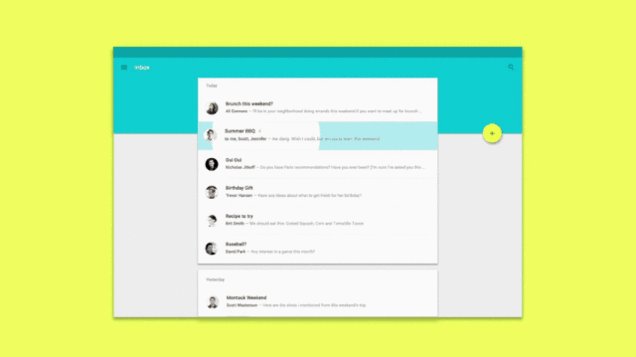
G:かなりの野望ですね。グーグルは今、かなりたくさんの世界に手を突っ込んでいます。電話やタブレットだけでなく、腕時計や火災報知機や車、ロボットといったものまで。一般的な電話などとは別に、マテリアル・デザインはどこで使われるんでしょうか? たとえば(買収した)サーモスタットのNestでも使われるんでしょうか?D:うーん、マテリアル・デザインは誰でも使えるパレットになるので、どんなブランドでもベストな体験を作るために使えます。我々はGoogle I/Oでそのことを示して、我々としての使い方もお見せしました。非常にグーグルらしい、主張のあるやり方で。余白を多く取り、明るい楽観的な色使いに、楽しいポップなアニメーションと、本来のグーグルらしさです。昔のではなく最近のグーグルらしく、より洗練されてデザイン重視になりつつも、非常にグーグルらしいスタイルです。違うブランドや会社でも同じ「マテリアル」の枠組みを使えるはずですが、会社が変われば違う使い方になると思います。そこは我々にとって非常に大事なことのひとつです。今Nestはグーグルが所有していますが、別会社として運営されています。彼らには独自のブランド美学があります。それは実はグーグルにかなり近いものではありますが。彼らがマテリアル・デザインをどう使うのかはわかりませんし、そもそも使うのかどうかもわかりません。でもきっと使うだろうし、その場合は彼らのブランドにとって意味がある使い方をすると思います。
そのときまさに、マテリアル・デザインの真価が試されます。ユーザーやデヴェロッパーがどう受け止めるか、ということです。デヴェロッパーがマテリアル・デザインの要素を使ってユーザーに対する一貫性を作り出しつつ、いかに自分たちをうまく表現していけるかってことです。
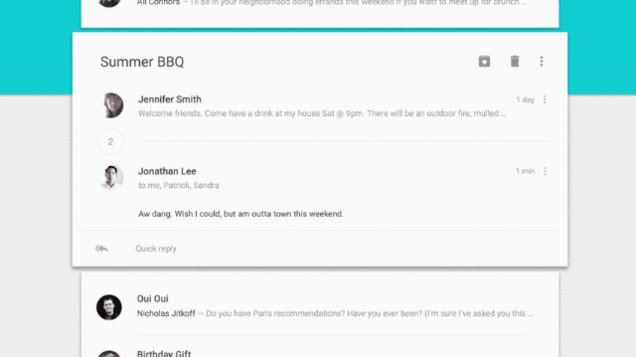
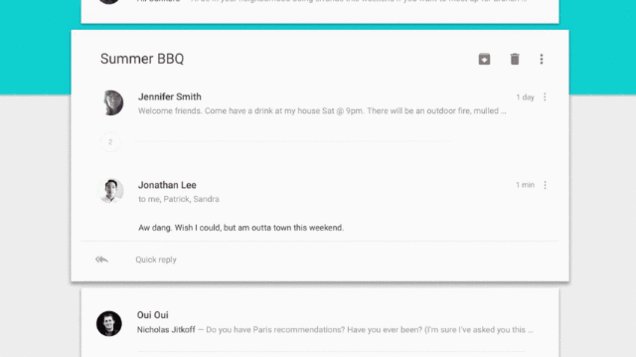
G:前回お話したのは2年前ですが、そのときは美意識の振り子が一気にひとつの方向に振れていました。Android Jelly Beanをリリースしたばかりのときで、そのフラットさには大きなインパクトがありました。まるで黒板がきれいに吹き上げられたみたいに「なるべく多くのものをなくして、すべてをフラットに」という感じでした。グーグルだけじゃなく、他社でも同じような動きがありましたね。そして今、奥行きとか重量感の受け止め方という意味では、少し揺り戻しが来ているような気がします。D:うーん、僕らは完全にフラットになったことはないんです。さっき、マテリアル・デザインはグーグル全体で考えてきたことの集大成だって話しましたよね。その一部はKennedyで始まり、一部はIce Cream Sandwichから来ていて、Jelly BeanとGoogle Nowでもっとまとまってきました。今はもっと理解が進み、システム化・フォーマル化できたので、それをみんなと共有したいってことです。僕らは自分たちが作ってきたもの、考えてきたことがユニヴァーサルであることに気づいたんです。それはもうはっきりしています。それは同じ人たちがずっと考えてきた問題なので、一貫性をもって進化した考え方です。Ice Cream Sandwichでは無駄な人工的な面とかテカリとかを捨てましたが、完全にフラットではありませんでした。当時直感的に、エッジと面には利用価値があると感じていました。Jelly BeanやGoogle Nowではカードを使っていますが、今はそれがグーグルのサーヴィスのいたるところで重用されています。僕らはそういう意味での面と、他の面との違いを使ってきました。それはだいたい同一平面上にありましたが。
僕らはそういったものの価値に気づいてはいましたが、それが何なのか理解するためのフォーマルなシステムがありませんでした。これは心に留めておくべきだと思うんですが、ユーザーインターフェースにはせいぜい20年くらいの歴史しかないんです。グラフィックデザインは2000年くらい前からあって、それと比べればユーザーインターフェースはゼロみたいなものです。
だから僕らが今やっていることはすべてがごく初期段階で、しょうもない失敗もあります。ゼロックスのパロアルト研究所がウィンドウの重なりとかマウスとかを作り出したとき、彼らはこの「面」とか「触って操作できる」といったアイデアを導入したんです。当時は必ずしもその意味は理解されておらず、たとえばデスクトップについても「デスクトップのメタファーがわかりやすいのは、デスクトップだからだ!」という大ざっぱな感じでした。今思えば、多くの人は一度に複数文書を開いていて、文書のエッジが示されていることでそれぞれの関係を理解できたんだと思いますが。
かつてIBMにはReal Thingsプロジェクトというのがあって、画面上にクルクルのコード付き電話の写真が表示されてて、クリックすると受話器がひっくり返ってコードが伸びてくるんです。でもそれでは役に立ちませんよね。すべて遠回りにしてるだけです。デスクトップではいろいろやりすぎて、ちょっと安っぽくなってしまいました。Atari 2600の木調パネルの質感は良かったけど、今振り返ると「それほどでもないね」となるような。
でも、細部にこだわって全体を見落としちゃいけないと思います。面やエッジには非常に意味がありますが、それは僕らの脳がそうできているからです。僕らの脳は変わりません。主題に合わせてデザインを変えるべきで、アイデアとか主義とか何かしらの純粋さを求めることに溺れるべきではありません。試し続け、変化し続け、もっとも使いやすいものを見つけるべきです。面は便利で、やりたいことができるから使っているんです。
 G:アニメーションに関してはどうですか? 素のAndroidではアニメーションがしばらく使われていませんでしたが、(Android Lでは)戻ってきたようです。アニメーションも実世界の物理性質をもとにモデリングしますか? D:はい、アニメーションに関しても同じ考え方です。我々はユーザーを楽にするのに十分なアニメーションがどの程度なのか把握しようとしています。アニメーションのためのアニメーション、ではなく。
G:アニメーションに関してはどうですか? 素のAndroidではアニメーションがしばらく使われていませんでしたが、(Android Lでは)戻ってきたようです。アニメーションも実世界の物理性質をもとにモデリングしますか? D:はい、アニメーションに関しても同じ考え方です。我々はユーザーを楽にするのに十分なアニメーションがどの程度なのか把握しようとしています。アニメーションのためのアニメーション、ではなく。たとえばスマートフォンのようなものを手に持っている感覚ってありますよね。僕らがやりたいのは、スマートフォンという窓からその向こうに飛び込んだり、そこから出てきたり、空間をズームしたり、空間を勝手に区切って人間が共存できないヴァーチャル空間を作ったり、ではありません。そうではなくて、ブツ切りになったりテレポーテーションしたり、「あれみんなどこ行った? あ、ここか…」ってなったり、そういう感じをなくすためにアニメーションを使おうとしています。またこれらの動きを、僕らがデザインする面の厚さの範囲内に収めたいです。
僕らは今自分たちのガイドラインを作ったところです。ユーザーを集中させるために、ひとつひとつの場面に一貫性を持たせるために、なるべくシンプルにしたいんです。(Google I/Oでの発表の)大きなスクリーンでは、タッチへのフィードバックがすごく大きくてドラマティックに見えたかもしれません。でも実際使ってみると、ほんのかすかなものです。小さな波のような動きですが、ほとんど意識されません。タッチするとそこから反応が外向きに広がっていって、よりデヴァイスとの一体感が感じられます。より生きているような、答えてくるような感じがあり、でもそれが過剰ではありません。
G:リアル世界からモデリングするとしたら、リアルなアニメーションを実現するためにはかなりの計算量があると思います。これでProject Butter(Androidの速度改善プロジェクト)はどうなりますか? スムースに動かすには圧倒的な処理能力が必要になると思うのですが、コーディング側で何か対応されてるんでしょうか。D:コンピュータサイエンスの素晴らしいことのひとつは、いろんなものにパターンや近似があるので、すべてシミュレーションする必要がないってことです。適切そうな運動曲線を見つければ、実際物理エンジンを動かす必要はありません。運動曲線は基本的にテーブル参照で使えるので、他の処理と同等の速さです。だから点Aから点Bに動かすときの処理はテーブル参照で済み、線形補間の計算をする必要はないので、処理コストは増えません。さらにいえば、僕らは実世界をシミュレートしようとはしていません。実世界に限定しようとはしていません。脳の根本のところに語りかけるメタファーを作り出せると、魔法みたいなことも可能になります。(コンピューター上のように)面が分かれて変形する、そんな素材は実際にはありません。素材が大きくなるってことは、質量保存の法則にも反しているかも知れません。
でも素晴らしいのは、視覚野ではそういう処理をしないことです。脳には質量保存の法則という考え方はありません。でもオブジェクトとかエッジ、面は理解しています。だから知識として不可能だと知っていている現象を(スクリーン上で)見ても、感覚的には問題なく感じられるんです。本物らしく見えます。どちらかというと魔法のように、ハリー・ポッターの世界のように見えると言われるかもしれません。でもとにかく、不可能ではあるけれど、うそっぽくはないんです。
僕らはリアルな物理を使うとはいってますが、リアル世界をコピーしようとは考えていません。ただ、脳や心にとって自然なものを作ろうとしているだけです。ソフトウェアの可能性を開いて、変化のある本当にマジカルな体験を作っていく、僕らはそんなラインの上でダンスしようとしています。
デュアルテさん、ありがとうございました! マテリアル・デザインやグーグルのスタイルガイドラインついて、さらに詳細はこちらで読めます。
Brent Rose-Gizmodo US[原文]
(miho)