[レベル: 上級]
昨日の記事では、米ダラスで11月に開催された State of Search 2016 でのDanny Sullvan(ダニー・サリヴァン)のキーノートスピーチを紹介しました。
この記事では、米Googleの Developer Programs Tech Lead、Maile Ohye(マイリー・オーイェ)氏のキーノートスピーチをレポートします。
オーイェ氏は、Googleの検索の最新の状況について語りました。
Google検索はどのように進化しているのでしょうか?
そしてその進化を僕たちはどのようにSEOに利用していくことができるのでしょうか?

SEO ジャーニー
SEOは1位を獲得することではなくなってきている。
SEOジャーニー (SEO Journey)、つまりSEOから来るユーザーのプロセスを最適化することが今やるべきこと。
SEOジャーニーで大切なことの順序
- GoogleのSEO
- ほかには、アプリストアやソーシャルなどの開始地点もある
- 顧客にとって何がベストなのかを考える
- 潜在顧客の環境を知る
- スマホの音声検索を使うユーザー
- ノートPCを使うユーザー
- スマホでチャトを使うユーザー
- ホームデバイスを使うユーザー
「3. 潜在顧客の環境」には、今日では、かつてないほどに発達したテクノロジーとユーザー行動が見られる。
世界規模でモバイル検索がPC検索を上回っている。
モバイルについて考えるときには、”ローカル”の要素が非常に重要。
モバイル検索の約3分の1は、ロケーション(場所)に関係している。
ロケーションに関係しているモバイル検索は全モバイル検索よりも50%多く増加している。
ネット接続が普及していない国がある。
たとえばインドがそれにあたる。

モバイルサイトでは、ページのスピードやサイズに気を払うことも重要。
ところでGoogleのCEOである Sundar Pichai(スンダー・ピチャイ)は次のように言っている。
私たちの目標は、それぞれのユーザー、すべてのユーザーにパーソナルなGoogleを作ることだ。
Googleは、モバイルファーストからAIファーストへシフトしている。
この流れは、次のようなプロダクトで見られる。
- Android Auto
- Android ウォッチ
- Google Home
Google Homeは、AmazonのEchoに似ているが、もっとよくできている。
評判もいい。
Google HOMEは検索オリエンテッドだし(検索に適している)、アクションも起こせる。
Google Homeは音声で操作する。
Googleの音声認識の現状は次のようになっている。
- 20%のクエリが音声検索
- Googleアプリは55言語の音声を認識できる
たとえば次のようなことが音声検索でできる。(※鈴木補足: すべて音声で回答する)
- エンティティに関するアクション
- “set an alarm 9 o’clolck am”(午前9時にアラームをセット)
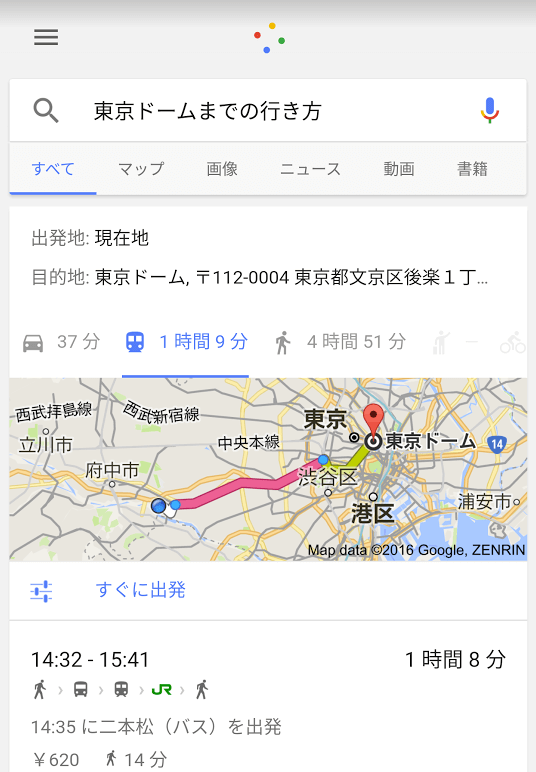
- “get directions to tokyo dome”(東京ドームまでの行き方)

- アプリに対するアクション
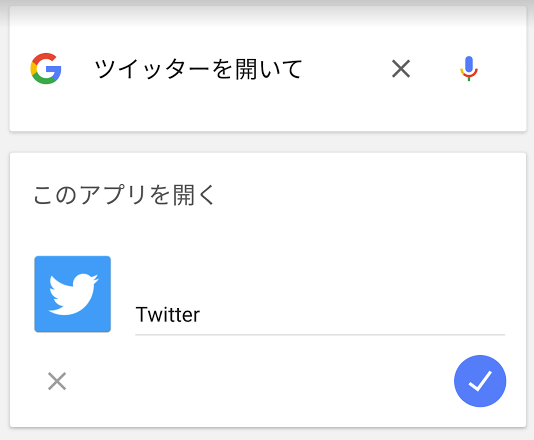
“open twitter” (ツイッターを開いて)

- ウェブサイトを開く
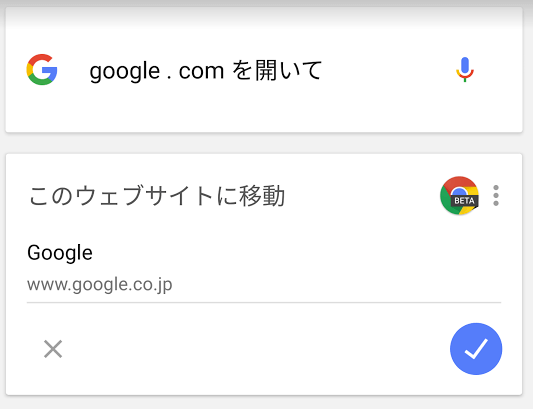
“open google.com”(Googleを開いて)

※鈴木補足: 開けるサイトはごく一部っぽい
検索は、検索ボックスにテキストを入力だけの行動ではなくなってきている。
このことを理解し、さらにその先を行くことが重要。
ユーザーが探している情報を提供することが大切。
検索エンジンはユーザーが情報を入手する手段にすぎず、コンテンツを提供するのは我々の役割。
Chatbots
Chatbots(チャットボット)はサービスベースのブランドに対して、大きな可能性を持っている。
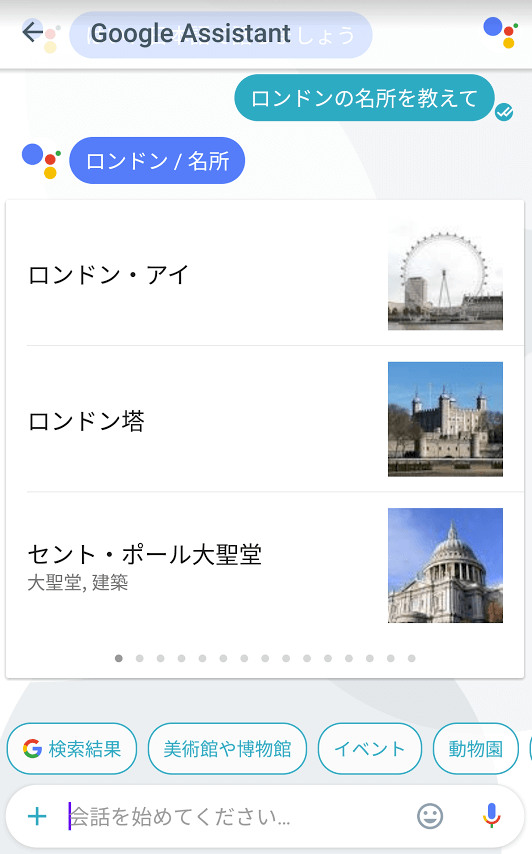
GoogleのAlloは、Google AssistantというAIのチャットボットを搭載している。
大変革をもたらすテクノロジーである。

スピードについて
どんどん速さを求める世界になってきている。
DoubleClickの調査によると次のような結果が出ている。
モバイルサイトの表示に3秒以上かかると、53%のユーザーが離脱する。
表示速度が遅くなるとコンバージョン率は著しく下がる。
表示速度が遅くなると直帰率が上昇する。
つまり遅いことには悪いことばかり。
遅いこと以外にもいらつかせることがある。
広告やポップアップが代表例。
次を常に認識しておかなければならない。
- ユーザーと彼らの時間を尊重すべき
- 正真正銘、役に立つものを作る
不変的なこと
取り巻く状況が変わってきたとしても、不変的なこともある。
- 顧客は、さらにオンラインになるし、いろいろなものと繋がる
- 想定との食い違いは極力少ない方がいい ―― 高速で、シームレスな体験
- さらに便利なものを顧客は欲しがっている ―― 例: 娯楽、価値を認められる、パーソナライズ、安全、情報に富んでいる
これらは、冒頭で紹介したSEOジャーニーの「2. 顧客にとって何がベストなのか」に関わってくる。
Googleと優れたユーザーエクスペリエンス
顧客にとって何がベストものを提供するために、Googleがユーザー体験を高めるために始めたことを紹介する。
AMP
モバイルウェブ高速化のためのプロジェクト。
AMPの現在の状況は次のようになっている。
- 6億のAMPページをインデックス
- 700万ドメインがAMPに対応
- 230か国の検索でAMPを提供
- 1,000言語でAMPを利用可能
ユーザーはスピードを求めている。
米国のLTE (4G) のスピードは、2016年は2015年よりも50%遅くなっている。
ユーザー数の増加や多くの帯域幅を使用する通信が増えているがそれをまかなうキャパシティがないことが原因。
こうした問題の解決にもAMPは一役買う。
AMPのプリレンダリングは”一瞬”のように感じられる。
- Google検索から読み込まれる全AMPページの表示時間の中央値は1秒以下
- AMPページの99%は8秒以内に表示される
- 対して、非AMPページの表示時間は平均22秒
AMPは手動で徹底的にチューニングされたサイトほどには速くはないが、平均的なモバイルサイトよりはずっと速い。
AMPはオープンソースで、多くのコントリビュータの力を借りて発展している。
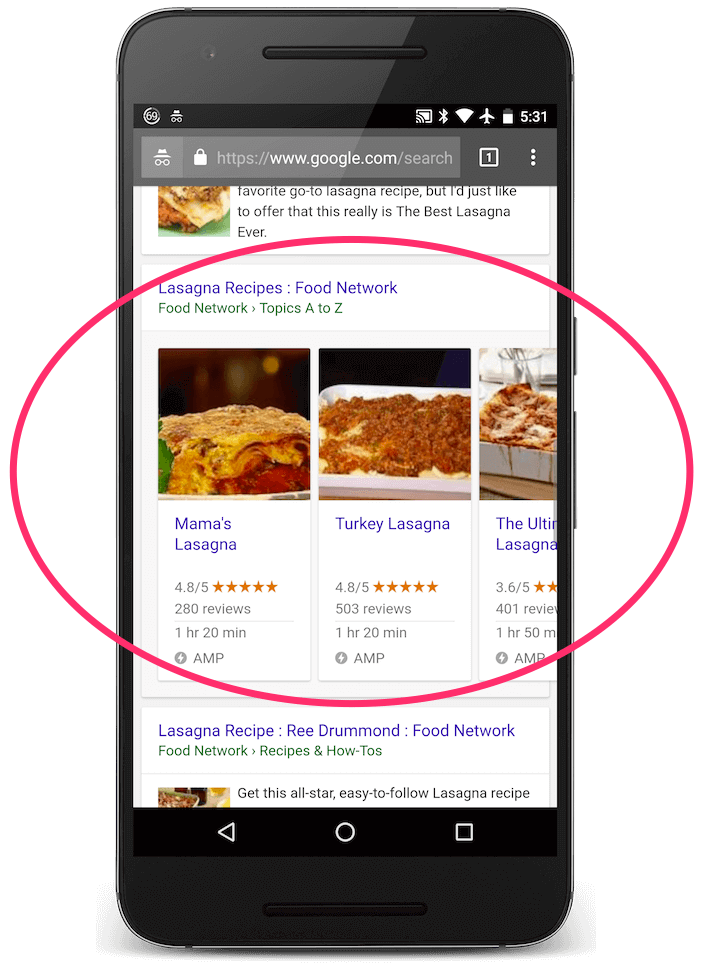
AMPは今は通常の検索結果にも表示されるようになっている。
ワシントン・ポストのAMP成功事例
- 検索から7日以内に再訪したユーザーが23%増加
- 従来のモバイル向けページよりもAMPページは表示時間が88%高速化
- AMPフォーマットの記事を毎日1,000以上公開している
Search ConsoleにAMPテストツールを公開した。
検索をシームレスに
構造化データ
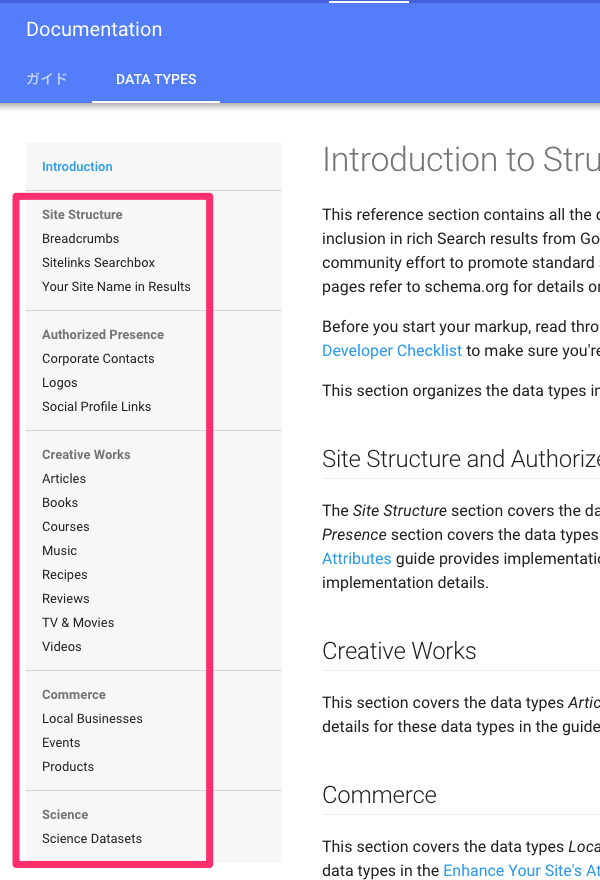
構造化データを使うと検索をシームレスにできる。

デベロッパー向けサイトでは、Google検索で利用できる構造化データが説明されている。

多言語サイト
多言語に対応したサイトが増えている。
多言語サイトを展開するときは、hreflang属性を使う。
hreflangは必ず双方向で設定し合うこと。
機能性
モバイルフレンドリー
2014年4月21日にモバイルフレンドリーアップデートを実施した。
現在は、モバイル検索の85%がモバイルフレンドリーになっている。
2017年1月10日に、わずらわしいインタースティシャルを表示するモバイルページの評価を下げるアップデートを実施する。
Progressive Web Apps
Progressive Web Apps(PWA、プログレッシブ ウェブ アプリ)では、シームレスで完全な機能性を持つ体験を提供できる。
PWAでは次のようなことを実現できる。
- オフライン機能
- プッシュ通知
- ホームスクリーンへのアイコン追加
現在は、50,000ドメインがプッシュ通知を利用している。
プッシュ通知の成功事例
リテールショップのBeyond the Rackはプッシュ通知で次のような成果を得た。
- プッシュ通知で訪問した会員の消費が平均で26%増加
- プッシュ通知で訪問した1訪問あたりの滞在時間が72%増加
AMPとPWAの連携
AMPは高速だが、PWAのようにインタラクティブな機能を提供することができない。
そこで、AMPとPWAを連携させる方法がある。
AMPページに着地させて高速表示させたあとは、PWAページへ移動させPWAの完全な機能を提供する。
AMP Upとも呼ぶ構成。
モバイル ファースト インデックス
ウェブやアプリなど複数のインデックスが依然として存在する。
モバイルやPCなど複数のGooglebotも依然として存在する。
モバイルユーザーは最新で正確な情報を求めている。
そこで、Googleはモバイル版のインデックスをプライマリにすることにした。
これが、モバイルファーストインデックス。
HTTPS
HTTPSが求められている。
PWAやAMPの多くの機能ではHTTPSが必須要件になっている。
ウェブサイトがスマホの位置情報やマイク、カメラの機能を利用するにはHTTPSが必要。
自分のブランドを発展させるには何が必要か
可能性があるのはAMP。
しかし、今日(こんにち)はほかにもたくさんの選択肢がある。
高速化の選択肢
- AMP
- レスポンシブ ウェブ デザイン
- CDN
- コードの肥大化を減らす
シームレスな検索結果の選択肢
- hreflang
- 構造化データ
- AMP
- Googleローカルページ
完全な機能性
- PWA
- HTTPS
- ネイティブアプリ
- App Indexing
大切なことまとめ
1. 技術力不足を解消する
自社ブランドはどのくらい機動性があるか?
後方支援部隊(開発部)は次ができる能力を持っているべき。
- AMPの実装
- PWAの実装
- マークアップの追加
- 構造化データ
- hreflang
- HTTPSへの移行
- HTTPSは、ウェブの新しく出て来る機能の要件
- ほかのテクノロジーの組み込み
- チャットボットやGoogle Assistat
2. 対象のペルソナを最優先事項として考える
対象とするユーザーのペルソナから注意をそらしてはいけない。
どの機能を実装すべきか?
次のようなことで判断する。
- 一般的なカスタマージャーニーをマッピングする
- ペルソナを設定してカスタマージャーニーを作ってみる
- 一般的な顧客のニーズの共通性を見つけ出す
- たとえば、「ページに着地したらすぐにスクロールしたい」、「購入者の声を知りたがっている」
- 自社のサイトに足りないものを決定する
- 素速くコンテンツを届ける必要がある ⇒ AMP
- 購入者の評価を目立たせる必要がある ⇒ 構造化データ
- アプリをダウンロードさせることが障害になっているが、アプリが持つ機能のメリットを享受したい ⇒ PWA
- そのほかのさまざま選択肢のROIを計算する
- ワシントン・ポストの例 ―― AMP対応によって、検索から7日以内に再訪したユーザーが23%増加
- SOASTAの調査結果 ―― 表示時間を減少させると、直帰率が下がる。また、コンバージョン率が上がる
3. 定まったユーザーをターゲットにする
一般的なクエリで上位表示を狙うのではなく、自社の共通するカスタマージャーニーのなかで、存在感を示し最高であるようにする(上位表示し有益なコンテンツを提供する)。
BrightEdgeによれば、
B2Cのコンテンツの80%・B2Bのコンテンツの50%は、ユーザーに利用されない。モバイルで利用されるコンテンツは平均でわずか33%、PCではわずか47%
消費されないコンテンツを作ることにムダな時間を費やしてはいけない。
以上です。
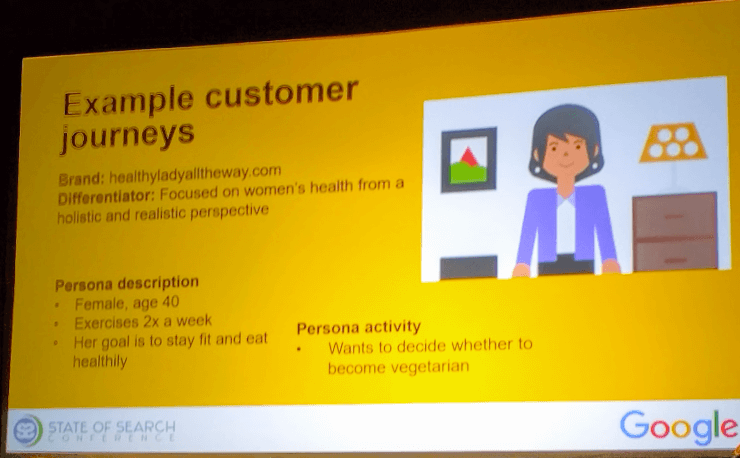
レポートには含めていませんが、マイリーさんは自分自身をモデルにしたペルソナを設定し、SEOジャーニーの具体例も説明してくれました。

※鈴木補足: age(年齢)が40になってますがマイリーさんはもっと若いです。「あら、間違えちゃったわ」と笑ってました。
マイリーさんのキーノートは、話があちこちに飛ぶような印象を受けたかもしれません。
それでもそこかしこに重要なヒントが詰まっています。
昨日紹介したダニーのキーノートと重なる部分も多いです。
それは、2人がともに言及したことはそれだけ大切だということを示しています。
マイリーさんが話したことを取り入れて、SEOジャーニーの最適化を目指しましょう!
