Cara Memasang Contact Form di Halaman Statis Blog
Nah, maka dari itu saya ingin memberikan sedikit trik Cara Memasang Widget Contact Form di Halaman Statis Blogger.
Ikuti langkah-langkah berikut :
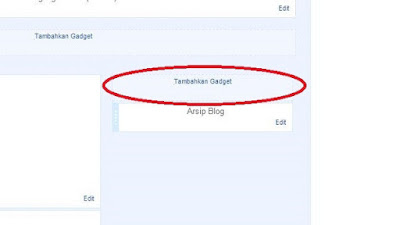
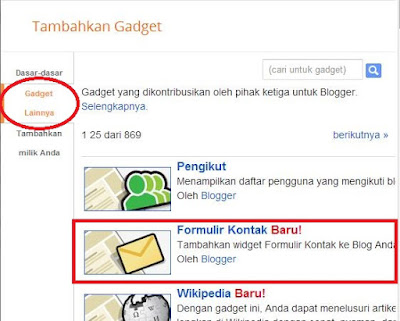
1. Langkah Pertama: Menambah Gadget Contact Form
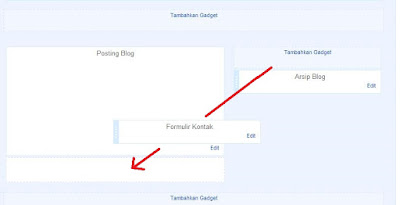
Setelah itu selesai menambahkan widgetnya, sekarang Drag Widget Contact Form tadi ke bawah kotak posting
2. Langkah Kedua: Menyembunyikan Widget Contact Form dengan CSS
Caranya copy kode ini:
<style type='text/css'>
#ContactForm1,#ContactForm1 br{display:none}
</style>
Masuk ke menu Template dan klik Edit HTML. setelah itu pastekan kode di atas tadi di atas kode ini:
]]></b:skin>
Kemudian klik “Simpan tema”
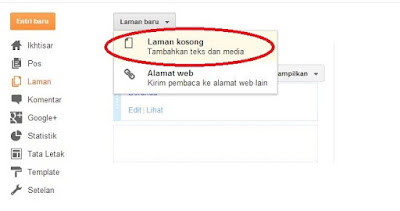
3. Langkah Ketiga: Membuat Halaman Statis
Masuk ke menu Laman, dan buatlah laman kosong baru:
Di dalam editor, pilih mode HTML dan copy pastekan kode di bawah ini:
<style type="text/css">
.widget.ContactForm {
display: block;
}
.post-footer {
display: none;
}
#blog-pager {
display: none;
}
.blog-feeds {
display: none;
}
.widget.ContactForm .title {
display: none;
}
.widget.ContactForm * {
max-width: 100%;
}
</style>
Setelah itu klik Publikasikan





Post a Comment