Opera・Safari・Firefoxなど、ウェブとブラウザの進歩の歴史をグラフィックで表現する「ウェブの進化」

By Neeraj Sharma
1950年台にコンピューターの発達が始まったころにはすでに構想が生まれていたインターネットは、1990年代に入ってから急激な普及を果たします。その土台にはWWW(World Wide Web)やHTMLの仕組みが体系づけられたことや、CookieやJavaScript、Flashといったさまざまな技術と、それらを実装してきたブラウザの技術が欠かせないものでした。それらの技術発展の歴史をまとめ、インタラクティブに表示してくれるサイトが「ウェブの進化」です。
ウェブの進化
http://www.evolutionoftheweb.com/?hl=ja
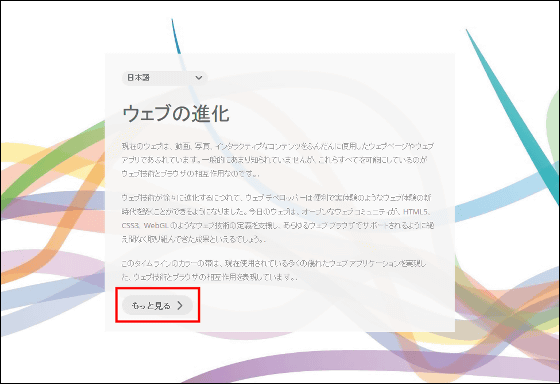
ページにアクセスするとまず表示されるのがこの画面です。左下の「もっと見る」をクリック。

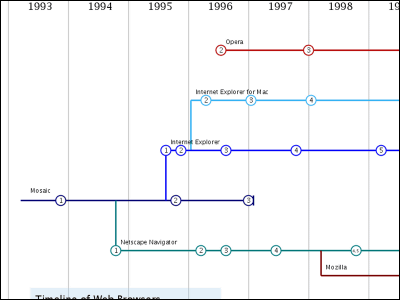
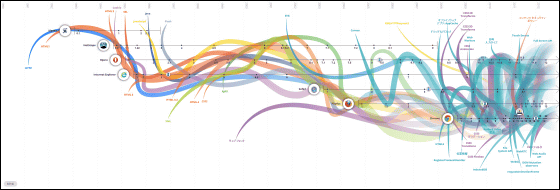
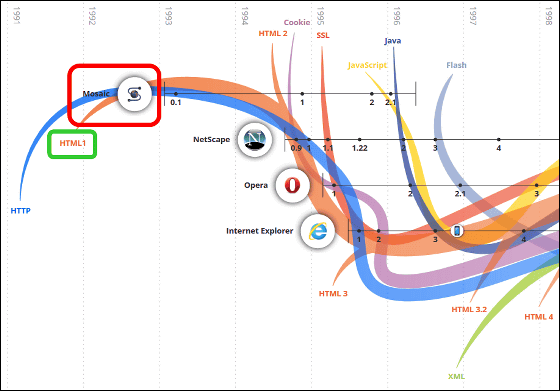
すると、ブラウザとウェブ技術の流れを表す画面が表示されます。左端は1990年からスタートしており、いちばん右の2012年ごろまで時間が進むレイアウトになっています。

各色に塗られたカラーの帯はウェブ技術を、ブラウザのアイコンから延びる線はそれぞれのバージョン変化の流れを表しており、2つが重なる場所はブラウザにその技術が実装された時点を示しています。

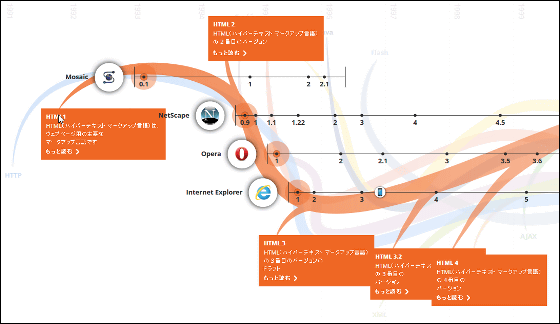
ウェブ技術の上にマウスを重ねるとハイライト表示され、詳細が表示されます。

「もっと読む」と書かれた部分をクリックすると……

各項目の詳細ページが表示されました。

また、ブラウザの歴史と各バージョンの画像を見ることも可能になっています。ブラウザのアイコンか、線上に表示されるバージョン番号をクリック。

すると、このように各バージョンのリリース日と表示イメージが表示されます。

Mosaic Ver.0.1 (1993年3月リリース)

NetScape Ver.0.9 (1994年10月リリース)

Opera Ver.1 (1995年4月リリース)

Internet Explorer Ver.1 (1995年8月リリース)

Safari Ver.1 (2003年6月リリース)

Firefox Ver.1 (2004年11月リリース)

Chrome Ver.1 (2008年12月リリース)

また、インターネットの成長を現したグラフを表示させることも可能です。画面左上の「インターネットの成長」をクリック。

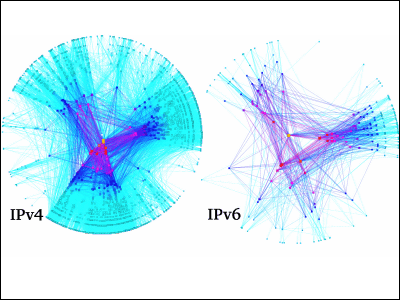
同様の形式で、全世界のインターネットユーザー数トラフィック量を表すグラフが表示されます。

なお、画面右上にあるスイッチを右の月マークのほうに動かすと……

背景色を変更させることもできます。

これらのウェブ技術の発展なくしてインターネットの発達はなかったといっても過言ではありません。なお、このサイトの制作にはGoogle Chromeチームが協力しているとのこと。各技術とブラウザの関連と歴史が一望でき、ウェブに対する理解が深まるグラフィックとなっていました。
・関連記事
HTMLのリンクタグ「href」は何の略なのか? - GIGAZINE
HTML5の説明文が読み札、タグが絵札のカルタ「HTML5KARUTA」 - GIGAZINE
180日で180個のウェブサイトを作るプロジェクトがついに完走を果たす - GIGAZINE
死ぬまでに見ておくべきCSSデザインサイト集まとめ - GIGAZINE
2010年に勧告される「HTML5」は「HTML4」と何が違うのか? - GIGAZINE
「世界初のウェブサーバ」と「日本最初のホームページ」 - GIGAZINE
世界で一番最初のブラウザの名は「WorldWideWeb」 - GIGAZINE
・関連コンテンツ