
Don't Think Twice, Swipe Right
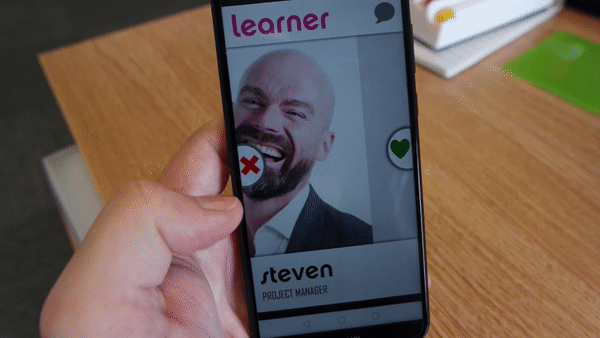
A lot of people have contacted me this week to ask how I made a 'mobile dating app' with Articulate Storyline 360 for E-Learning Heroes Challenge No. 247, Using E-Learning Characters to Engage and Connect with Learners.
I've been bowled over by how much interest this has generated. Thank you all for your kind words and feedback. Rather than trying to respond to each of you individually, I have written this article to share my method.
If you're new to Storyline 360 or haven't worked with sliders much before, I recommend that you first read David Anderson's post for E-Learning Heroes Challenge No. 115, Using Sliders to Create Parallax Effects in E-Learning, and check out the examples he shares there. Also, take a look at this brilliant video tutorial by David Charney, which shows just what is possible with sliders.
You may also want to read my previous article on building sliders so that they can be used across a range of devices, as those techniques heavily influenced this design.
However, the most important thing you need to know is how to replace the thumb of a slider with an image, which is covered in this tutorial by Trina Miller. If you have never done this before, don't worry, I'll wait here while you catch up.
How It's Made
There really isn't that much to my design once you break it down. What most people miss when they take a guess at how the swipe effect is achieved, is that sliders, like most other objects in Storyline 360, can be animated along motion paths.
Here's the basic premise:
- Create a slider and replace the thumb with an appropriate image. I used CC0 stock photographs of 'smiling man' and 'smiling woman' from Pixabay, cropped to a 1:2 aspect ratio.
- Set the start of the slider to 1 and the end of the slider to 9, with the initial position of the thumb set to 5, so that your image appears in the middle of the track. This will ensure the slider is sensitive enough for mobile devices. (The more steps on your slider track the better.)
- Size your slider so the thumb image fills the width of your screen and then make the track transparent.
- Next, add two motion paths to your slider, one which moves the slider directly to the left and one which moves it directly to the right.
- The rest of the interaction is handled by a combination of variables and layers, as shown in this diagram:
As you will see from the master file (which you can download here), what happens next depends on the user's choices on the opening slide. But the swipe left/swipe right effect itself is very simple. The moment the thumb image moves from its central position, a layer is triggered, the user can no longer interact with the base layer, and a motion path moves the entire slider to the left or the right. This creates the impression of the image being swiped.
Hints and Tips
- On a desktop or laptop computer, the slider needs to be 'grabbed' before it will move and without a mouse this can sometimes be tricky. This is why I added triggers to the cross and heart icons, which when clicked will also move the slider.
- Choose an image with a sufficiently high resolution so that it remains sharp when used as a thumb on a slider.
- Use the Responsive Playback feature to lock your project in Portrait Only mode when viewed on a mobile device to create the appearance of an 'app'.
I hope this article is helpful for everyone who got in touch with me about my design or who has found this through a mutual connection. I would love to see how you adapt this method in your own work. Please feel free to swipe my design and share the results in the comments below!




Director of Learning - Training Content
3yUPDATE See how I have recently streamlined and improved this design here: https://engagebraintrain.com/roaming-charges-may-apply/
Learning Experience Design Manager
4yI love your app! Its unfortunate Storyline's limited capability made the interactions clunky.
It's pretty cool. I just love your creativity!