「jQuery Mobile」の登場で、モバイルアプリケーション開発は大きく変わる
このところHTML5関連のモバイルアプリケーション開発について調べていて、先週の水曜日にはSwapSkills主催のイベント「jQueryモバイルで簡単! スマートフォンサイト作成」に参加してjQuery Mobileについて勉強してきました。
jQuery Mobileとは、jQueryのプラグインとして利用するモバイルアプリケーション用のライブラリです。そしてその驚異的なまでの簡単さは、これから業務用のモバイルアプリケーションの作り方を一変させてしまう可能性を感じさせます。
jQuery Mobileの大きな特徴は次の3つです。
1)HTMLを書くだけでモバイルアプリケーションができてしまう
2)モバイルのユーザーインターフェイス対応の部品が多く揃っている
3)iOS、Android、WebOS、Windows Moblie、Symbianなどクロスプラットフォーム対応である
具体的なサンプルを示しつつ見ていきましょう。
HTMLを書くだけでモバイルアプリケーションになる
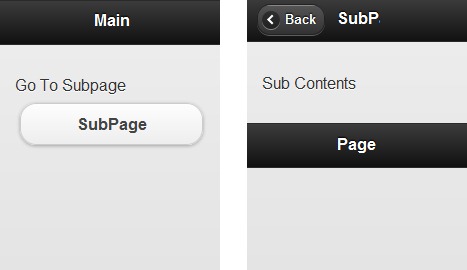
まずはシンプルな次のアプリケーションの画面を見てください。メインページとサブページがあって、ボタンで移動できます(以下はサンプル画面なので動きませんが…)。画面移動時には画面がスライドするアニメーション効果もついています。

このソースコードを示します。見て分かるとおり、HTMLで記述すれば、それを自動的にモバイル対応のインターフェイスに置き換えて表示してくれるのです。
<!DOCTYPE html>
<head>
<title>jQuery Moblie test</title>
<link rel="stylesheet" href="jquery.mobile-1.0a3.min.css" />
<script src="hjquery-1.5.min.js"></script>
<script src="jquery.mobile-1.0a3.min.js"></script>
</head>
<body>
<!-- メインページ -->
<div data-role="page" id="foo">
<!-- メインページのヘッダ -->
<div data-role="header">
<h1>Main</h1>
</div><!-- /header -->
<!-- メインページの内容。サブページへのボタン -->
<div data-role="content">
<p>Go To Subpage
<a href="#bar" data-role="button">SubPage</a>
</p>
</div><!-- /content -->
</div><!-- /page -->
<!-- サブページ -->
<div data-role="page" id="bar">
<!-- サブページのヘッダ -->
<div data-role="header">
<h1>SubPage</h1>
</div><!-- /header -->
<!-- サブページの内容 -->
<div data-role="content">
<p>Sub Contents</p>
</div><!-- /content -->
<div data-role="footer">
<h4>Page Footer</h4>
</div><!-- /header -->
</div><!-- /page -->
</body>
まずjQuery本体と、jQuery MobileのCSSおよびJavaScriptを読み込みます。あとは、Div要素によってメインページ、サブページを記述し、各ページのヘッダやコンテンツを記述することになります。HTML5で加わったカスタムデータ属性の「data-*」を活用して、Div要素をヘッダにしたりリンク要素をボタンにすれば、簡単にモバイルユーザーインターフェイスを画面上に表示できるのです(参考: HTML5のCustom Data Attributeは、Microdataよりも気軽にデータを埋め込める)。
HTML/CSS/JavasScriptでモバイルアプリケーションを開発するためのフレームワークとしては、Titanium MobileやSencha Touchなどもありますが、これらはJavaScriptのプログラミングを少なからず必要とします。HTMLの記述だけで基本的な開発が行えるjQuery Mobileはハードルの低さと開発効率の点で抜きんでています。
モバイルのユーザーインターフェイス、特に業務アプリケーションを想定すると、ユーザーインターフェイスの部品を組み合わせたフォームでほとんどのニーズをカバーできるでしょう。jQuery Mobileは、そうした画面フォームをHTMLで簡単に生成できます。
jQuery Mobileがどのようなユーザーインターフェイスの部品を備えているのかを見れば、どれだけの機能を備えた画面をHTMLで記述できるのか、もう少し具体的に見えてくるでしょう。
豊富に用意されたコンポーネント
jQuery Mobileには、あらかじめ多数のモバイルユーザーインターフェイス用の部品が用意されています。業務用アプリケーションであればこれらを組み合わせるだけで十分なアプリケーションができそうです。
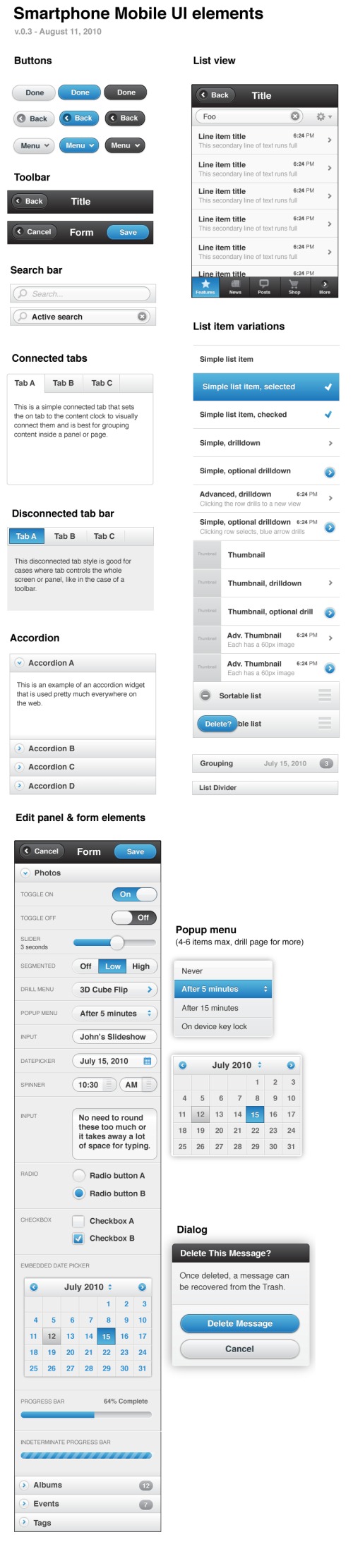
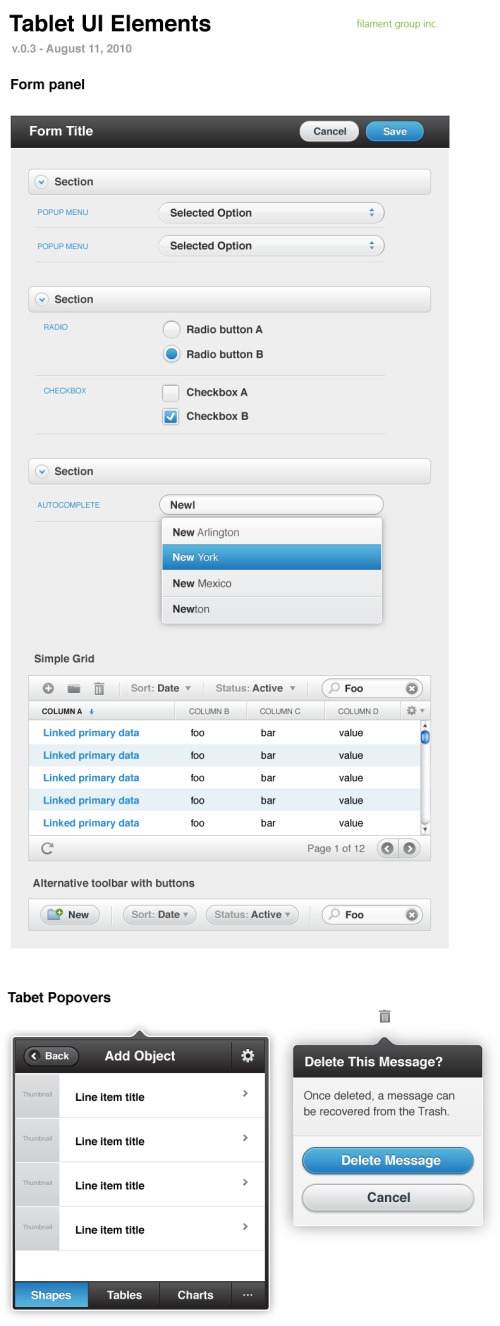
以下に示すのは、2010年8月のjQuery Mobile開発開始時点にデザインされた部品群です。モバイル用、タブレット用とあり、このほかにデスクトップ用の部品もあります。
まだすべてが実装されているわけではありませんが、HTMLを書くだけでこれらを簡単に画面上で組み合わせることができるのですから、Objective-CやJavaなどのプログラミング言語を用いて開発することと比較して非常に低いハードルと開発効率の違いが想像できます。


また、こうした部品全体に対して配色を一括して変更するテーマ機能も実装されています(テーマ機能は実装されていますが、テーマ作成機能はこれからのようです)。
アプリケーションはどのモバイルデバイスでも実行可能
jQuery Mobileはクロスプラットフォーム対応であり、作成したアプリケーションはiOSでも、Androidでも、SymbianでもBlackBerryでもWindows Mobileでも、ほとんどあらゆるモバイルデイバイスのネイティブブラウザやFennecやOpera Mobile/Miniといったサードパーティのブラウザで動作を確認しています(詳細は「Mobile Graded Browser Support」参照)。
ゲームなど高速性を要求されるアプリケーション、モバイルデバイスのネイティブ機能を使うアプリケーションは別にして、基本的にフォーム画面の連続である業務アプリケーションの開発の強力な選択肢としてjQuery Mobileはあげられるでしょう。
現在、jQuery Mobileはアルファ3が先週登場したところ。次はβ版になり、早ければあと1~2カ月程度で最終版が登場するのではないかと予想されます。
イベント「jQueryモバイルで簡単! スマートフォンサイト作成」で講演された吉川徹氏のプレゼンテーション「jQuery Mobile [基礎編]」とサンプル集が公開されています。おそらく現時点で日本語で読めるjQuery Mobileの資料としてはもっとも分かりやすく、かつ網羅的だと思いますので、興味のある方はぜひご覧になってみてください。
次の記事「モバイルアプリケーション開発のためのHTML/CSS/JavaScript関連技術まとめ」では、jQuery Mobileも含めたさまざまなHTML/CSS/JavaScript関連のモバイルアプリケーション開発ツールについてまとめています。
あわせて読みたい
モバイルアプリケーション開発のためのHTML/CSS/JavaScript関連技術まとめ
≪前の記事
PR:データベースのトラブル防止、チューニングの鉄則をOracleエキスパート4人に聞いた

