2023年5月1日を持ちまして、株式会社KDDIウェブコミュニケーションズのTwilioリセール事業が終了したため、本記事に記載されている内容は正確ではないことを予めご了承ください。
はじめに
みなさん、こんにちは。
KDDIウェブコミュニケーションズの Twilio 事業部エバンジェリストの高橋です。
本記事は、以下の記事の内容を Twilio CLI でリメイクしたものです。
Twilio WebRTCハンズオン(WebRTC Go 編)
上記記事は、Twilio を初めて触る方などを対象としており、管理コンソール上のエディタを使って WebRTC Go を理解する目的で書かれています。
一方、Twilio をある程度理解されているエンジニアの方にとっては、ローカル環境で開発をしたいというニーズも多いかと思われます。そこで本記事では、WebRTC Go のアプリケーションをローカル環境で構築する方法について説明したいと思います。
Video.connect時にgetUserMediaで取得したStreamを利用するように修正しました。(2022-5-28)
準備
環境
本記事を実施するにあたって、以下の環境が必要です。
- Twilio アカウント : こちらから作成しましょう(トライアルアカウントでも OK です)
- Twilio CLI のセットアップ : こちらの記事を参考にしてください
- Twilio CLI Serverless plugins : こちらの記事を参考にしてください
- VSCodeなどのエディタ
Twilio 側の準備
サブアカウントの作成
- Twilio 管理コンソールにログインします。
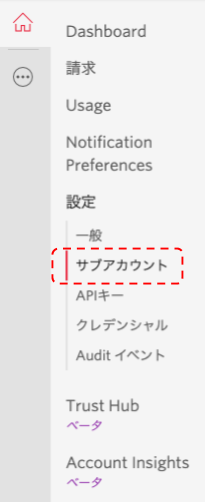
- Dashboard > 設定 > サブアカウント を選択します。
- 赤い+アイコンを押します。
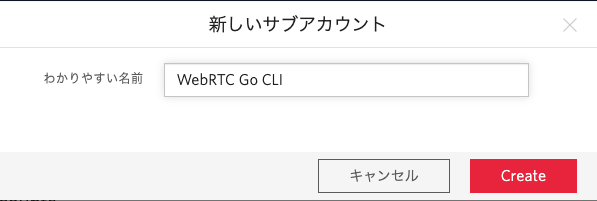
- わかりやすい名前欄に、「WebRTC Go CLI」と入力して、Createボタンを押します。
- アカウント名の一覧に今作成した WebRTC Go CLI が表示されるので、そちらをクリックしてサブアカウントに移動します。
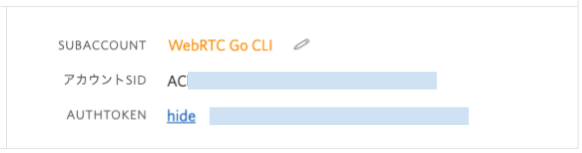
- 表示されたサブアカウントのアカウントSIDと、AUTHTOKEN(View を押すと表示されます)を控えておきます。
API キーの作成
- サブアカウントの Dashboard > 設定 > API キー を選択します。
- 赤い新しい API キーを作成するボタンを押します。
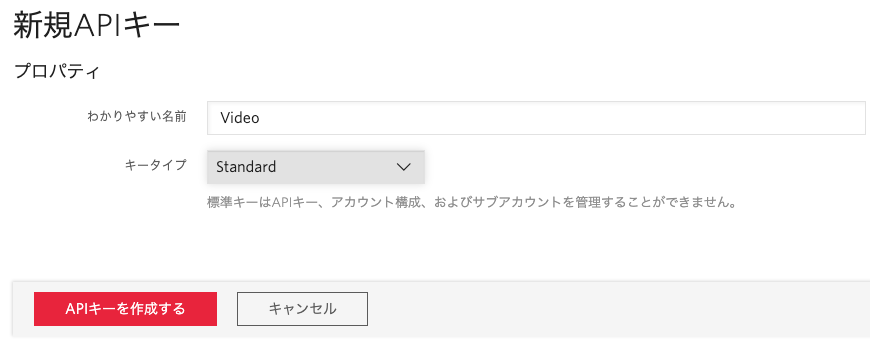
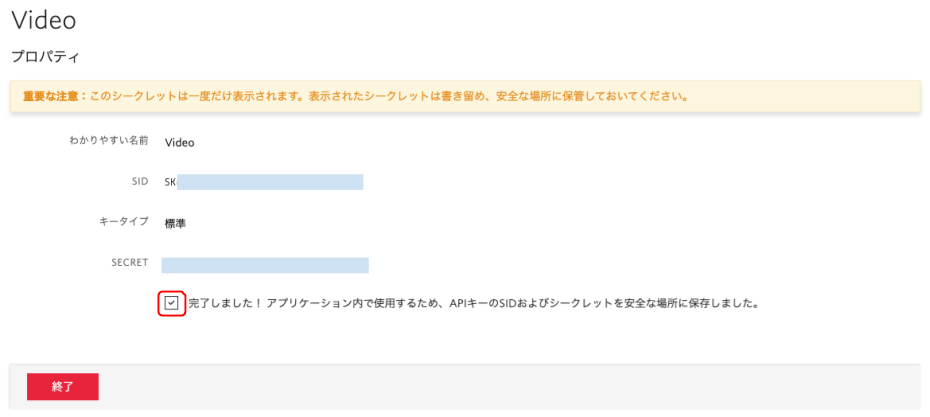
- わかりやすい名前欄に、「Video」と入力して、キータイプは「Standard」を選択し、API キーを作成するボタンを押します。
- 生成された SID(これが API Key になります)と、SECRET を控えておきます(SECRET はこの画面でしか確認できません)。
- 完了しましたにチェックを入れて、終了ボタンを押します。
ソースコードの準備
この記事のソースコードは以下に準備してあります( cli ブランチ)。
https://github.com/mobilebiz/twilio-video-handson-webrtc-go/tree/cli
$ git clone -b cli https://github.com/mobilebiz/twilio-video-handson-webrtc-go.git
$ cd twilio-video-handson-webrtc-go
$ npm install
環境変数の設定
ダウンロードしたフォルダの、.env.sample を .env にコピーしてご自分の環境に併せて編集します。
$ cp .env.sample .env
ACCOUNT_SID=AC から始まる文字列(入っているはず)
AUTH_TOKEN=(設定しなくてOKです)
# Variables for function ".env"
# ---
TWILIO_VIDEO_KEY=上記、ACCOUNT_SIDと同じ SK から始まる文字列
TWILIO_VIDEO_SECRET=上記、AUTH_TOKENと同じ、API SECRET
ローカル環境での実行
ここまでの状態で、ローカル環境での実行環境が整いましたので、npm start コマンドを使って早速起動してみましょう。
$ npm start
> twilio-video-handson-webrtc-go@1.0.0 start
> twilio-run --env
│ WARNING Different Node.js Version Found
│
│ You are currently running Node.js 12.8.0 on this local machine. The production environment for Twilio Serverless currently supports versions 10.x.
│
│ When you deploy to Twilio Serverless, you may encounter differences between local development and production.
│
│ For a more accurate local development experience, please switch your Node.js version.
│ A tool like nvm (https://github.com/creationix/nvm) can help.
┌──────────────────────────────────────────────────────────┐
│ │
│ Twilio functions available: │
│ └── /video-token | http://localhost:3000/video-token │
│ │
│ Twilio assets available: │
│ ├── /video.html | http://localhost:3000/video.html │
│ └── /video.js | http://localhost:3000/video.js │
│ │
└──────────────────────────────────────────────────────────┘
無事に起動が確認できたら、早速ブラウザ上で以下のURLを起動しましょう。
※初回は、カメラとマイクのアクセス許可が出るかもしれませんが、もし出た場合は許可してください。
入室ボタンを押してルームに入ります。
ターミナル画面には、以下のような HTML ファイル、 JS ファイルへのアクセスと、アクセストークン取得用 Function である video-token?roomName=VideoRoom が表示されます。
200 GET /video.html │ Response Type text/html; charset=UTF-8
200 GET /video.js?version=1.00 │ Response Type application/javascript; charset=UTF-8
200 GET /video-token?roomName=VideoRoom │ Response Type application/json; charset=utf-8
それぞれのファイルの内容については、前回の記事を参照してください。
ローカルサーバーを停止するには、Ctrl+C を押下します。
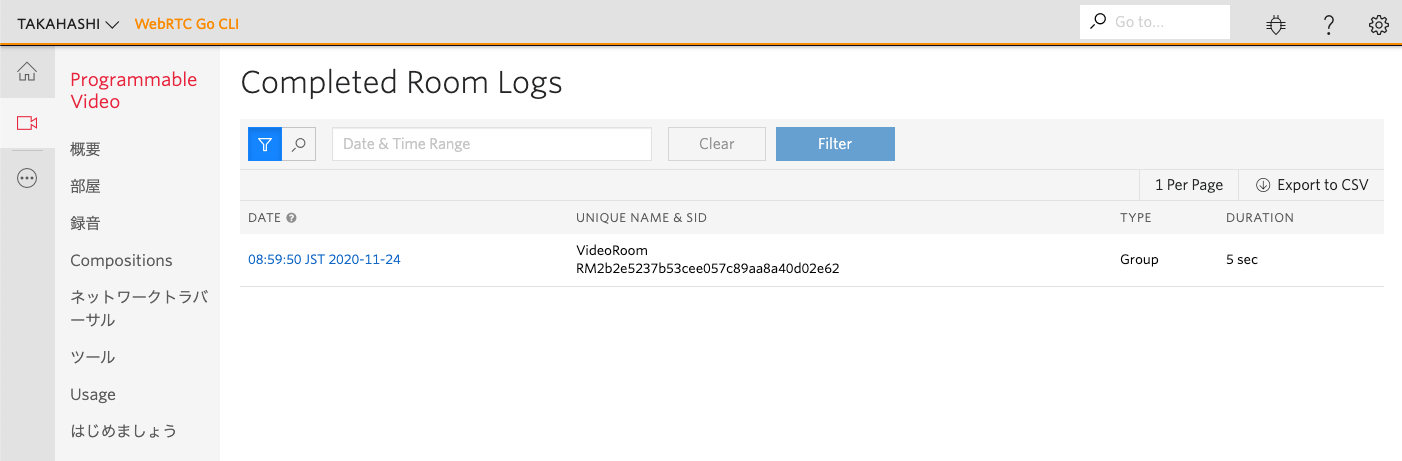
今の手順で、サーバー上では Video ログができているはずですので、Twilio 管理コンソール上で確認してみましょう。
サーバーにデプロイ
ローカル環境でのテストが終わりましたので、いよいよサーバーにデプロイします。
Twilio CLI の設定
まずは、Twilio CLI の Profile を設定します。
twilio profiles:create コマンドを使って新しく Profile を作成してください。
$ twilio profiles:create
You can find your Account SID and Auth Token at https://www.twilio.com/console
» Your Auth Token will be used once to create an API Key for future CLI access to your Twilio Account or Subaccount, and then forgotten.
? The Account SID for your Twilio Account or Subaccount: <-- 控えておいたACから始まるアカウントSID を入力
? Your Twilio Auth Token for your Twilio Account or Subaccount: [hidden] <-- 控えておいたAuthTokenを入力
? Shorthand identifier for your profile: WebRTC Go CLI <-- プロファイル名として「WebRTC Go CLI」を入力
Created API Key SKxxxxxxxxxxxxxxxxxxxxxxxx and stored the secret in your keychain. See: https://www.twilio.com/console/runtime/api-keys/SKxxxxxxxxxxxxxxxxxxxxxxxx
twilio-cli configuration saved to "/Users/katsumi/.twilio-cli/config.json"
Saved WebRTC Go CLI.
このような感じで Profile が作成されますので、早速切り替えてみましょう。
$ twilio profiles:use 'WebRTC Go CLI'
set "WebRTC Go CLI" as active profile
twilio-cli configuration saved to "/Users/katsumi/.twilio-cli/config.json"
※プロファイル名にスペースを入れた場合、シングルコーテーションで囲う必要があります。
デプロイ
ではいよいよサーバーへのデプロイです。
twilio serverless:deploy コマンドを使ってデプロイをしてみましょう。
$ twilio serverless:deploy
Deploying functions & assets to the Twilio Runtime
Account SK****************************
Token pQRS****************************
Service Name twilio-video-handson-webrtc-go
Environment dev
Root Directory /Users/katsumi/Documents/workspace/webRTC/twilio-video-handson-webrtc-go
Dependencies
Env Variables MAIN_ACCOUNT_SID, TWILIO_VIDEO_KEY, TWILIO_VIDEO_SECRET
✔ Serverless project successfully deployed
Deployment Details
Domain: twilio-video-handson-webrtc-go-XXXX-dev.twil.io
Service:
twilio-video-handson-webrtc-go (ZS****************************)
Environment:
dev (ZE****************************)
Build SID:
ZB****************************
View Live Logs:
Open the Twilio Console
Functions:
https://twilio-video-handson-webrtc-go-XXXX-dev.twil.io/video-token
Assets:
https://twilio-video-handson-webrtc-go-XXXX-dev.twil.io/video.html
https://twilio-video-handson-webrtc-go-XXXX-dev.twil.io/video.js
上記のように、正常にデプロイが完了すると URL が払い出されます。
では、払い出された https://twilio-video-handson-webrtc-go-XXXX-dev.twil.io/video.html (XXXXはご自分の環境に合わせてください)にアクセスして、正常にビデオ会議ができることを確認します。
Assets の キャッシュについて
このように Twilio CLI を使うと、ローカルでテストしてからサーバーにデプロイができるので、開発がよりやりやすくなります。
ただ、今回のように、HTML ファイル内から同じ Assets 内にある JavaScript ファイルを参照しているようなケースですと、Assets にデプロイしたはずの JavaScript ファイルがうまく読み取られないことがあります。
これは、Assets のキャッシュが効いてしまうことにより発生します。
対応方法としては、video.html 側の JavaScript の指定部分に以下のようなversion パラメータなどを付加し、それをデプロイの度に更新することで常に最新の JavaScript が読まれるようになります。
<script src="./video.js?version=1.00"></script>
まとめ
今回の記事で作成した環境は、この後の記事でも使っていきたいと思っていますので、ぜひ消さずに残しておいてください。
また、今回の記事では Twilio Video のルームタイプについては触れませんでしたが、デフォルトのルームタイプを Go にしておくことで、無駄なコストをかけずにテストができます。
Twilio(トゥイリオ)とは
https://cloudapi.kddi-web.com
Twilioは音声通話、メッセージング(SMS/チャット)、ビデオなどの 様々なコミュニケーション手段をアプリケーションやビジネスへ容易に組み込むことのできるクラウドAPIサービスです。初期費用不要な従量課金制で、各種開発言語に対応しているため、多くのハッカソンイベントやスタートアップなどにも、ご利用いただいております。