Gutenberg will soon be the default editor in WordPress, and this has raised a lot of questions about website builders such as Divi. Questions I often see include: “Will Divi work once Gutenberg is introduced?” and “Which is better for building content?” In this article we’ll discuss Divi vs Gutenberg, and attempt to answer those questions. We’ll also see the pros and cons of each.
Although it’s close to production quality, Gutenberg is still in the development phase, so there will likely be several changes once it’s finally part of the WordPress core. I’m comparing based on the information we currently have. For reference, I’m testing Gutenberg version 2.6.0 and Divi version 3.0.106.
What is Divi?
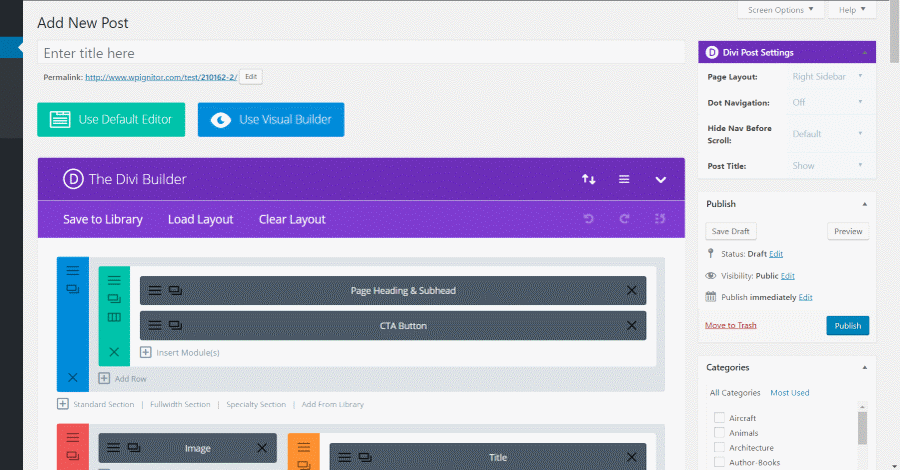
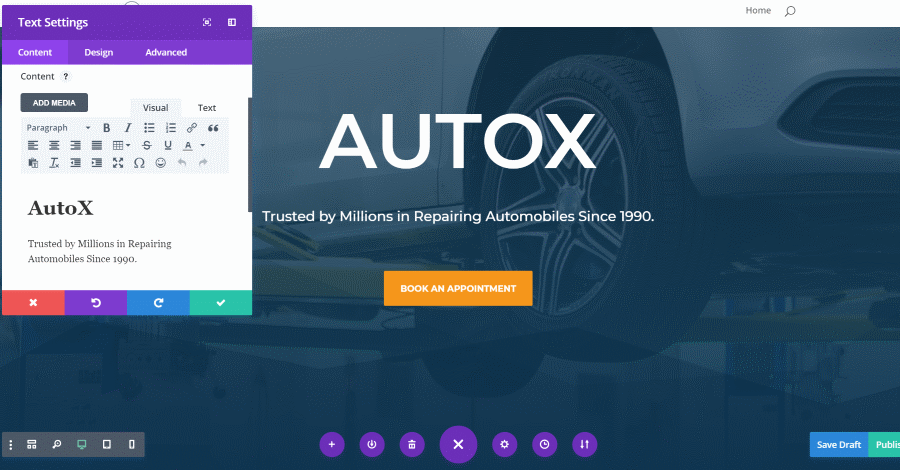
Divi is a premium theme for WordPress with a drag-and-drop builder that includes 46 modules to build pages and posts from the front-end or back-end. The Divi builder is added to the page and post editor. You can create your pages and posts with either the classic editor or with the Divi Builder. You can even add the builder to custom post types.
With Divi you can create layouts with sections, rows, and modules. Style them globally to reflect site-wide or independently. You can even use pre-made layouts, Divi child themes, or create your own, etc. Easily customize the header, footer, sidebars, perform professional a/b split testing, and more. Divi comes with a built-in library with loads of professional designed layouts and photography. It also includes a theme options panel that lets you customize the main features of Divi. It’s fully translated and supports RTL. Divi also has a massive online community that can make learning Divi and getting advice from like-minded developers a breeze.
What is Gutenberg?
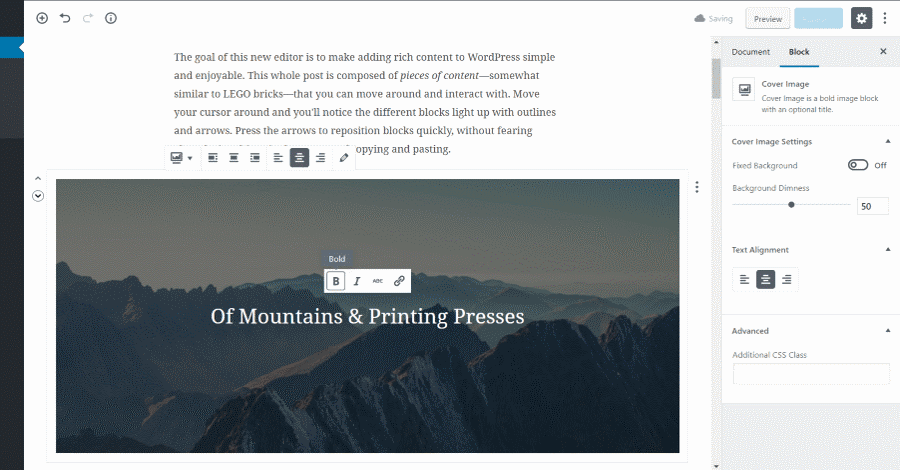
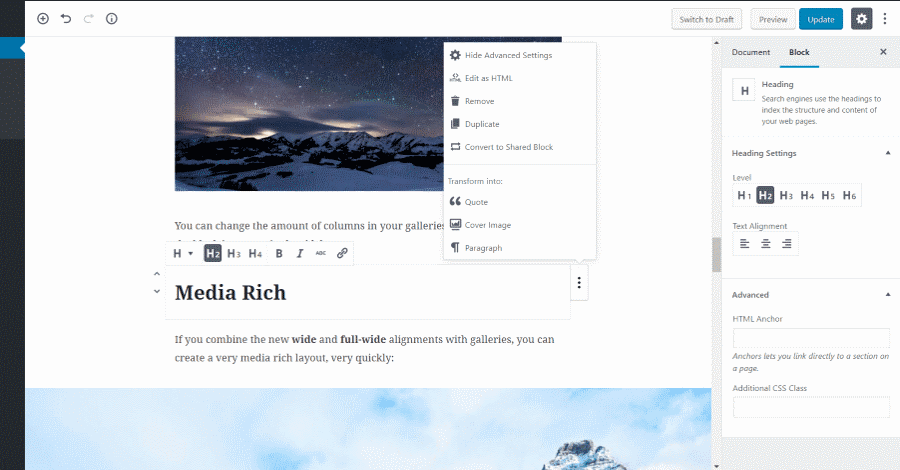
Gutenberg is a new editor for WordPress that lets you build content with blocks. Blocks can be added, edited, copied, deleted, moved, shared, and customized. Blocks include common elements, layout elements, formatting, embeds, and shared elements. Each of the blocks reveal their editing tools on hover. As you select the content blocks, their editing options appear on the right side of the screen. Check out the screenshot below to see what I mean.
Gutenberg is designed to be expandable. The first phase focuses on the content area. A future phase of Gutenberg will expand to customize the entire website. It’s fast, and leverages the Rest API. Developers can create premium blocks that are superior to shortcodes and widgets. When creating pages or posts you can choose to use either Gutenberg or the classic editor.
Divi vs Gutenberg Pros and Cons
Here’s our list of the pros and cons of each platform (Divi and Gutenberg).
Divi Pros
- Frontend and backend builder
- Frontend builder uses React
- Live frontend builder
- Consistent user experience
- Robust theme Customizer
- Vertical and horizontal headers
- Customizable with CSS
- Gutter controls
- Multiple columns and layouts
- Save anything to the library
- Global elements
- Role editor
- Free weekly layout packs
- Translated with RTL support
- Code editor
- Built-in video tutorials
- Sucuri certified
- Expandable with plugins
- Developer friendly
- Third-party support
- Massive online community
- Premium support
Gutenberg Pros
- Modern design
- Transform blocks
- Rest API
- Backwards compatible
- Focuses on content first
- WYSIWYG for content area
- Live customizations
- Custom block support
- Search for blocks
- Modern coding standards
- Consistent user experience
- Shortcode block
- Supports custom post types
- Custom post types opt-out
- Classic editor support
- Mobile friendly
- Close menu option
- Code editor
- Document outline
- View embeds live
- Free
Divi Cons
- Some visual builder conflicts
- No WYSIWYG option for backend
- Multiple builder may be confusing
- Can’t transform blocks
- No library preview views
- No custom post type support
- No document outline
- Content stored in shortcodes
- No free version
Gutenberg Cons
- Still in beta
- Backend only
- Lack of training
- Lack of community support
- Lack of third-party support
- Limited meta box support
- Confusing columns
- No gutter control
Divi vs Gutenberg Final Review
While both have blocks that you can place onto the screen, I find Divi’s interface more intuitive. Gutenberg seems to be designed for those that are used to creating content with platforms such as Medium, Wix, or Squarespace. Divi is the better choice for layout design. It’s easier to understand the columns and rows and you have easy control over padding for each element.
While Gutenberg is an interesting editor, it will not replace Divi. Divi will still work with WordPress just as it does now. You’ll have your choice of which editor to use. Even if this feature is removed, third-party developers such as Elegant Themes will have the ability to override Gutenberg from within their themes or plugins.
Once Gutenberg becomes the default editor, Divi will still work with WordPress, so anything you’ve created with Divi will still load as normal. Divi users will have multiple options for creating content just like they do now. They can build their posts using Gutenberg, the classic editor, or the Divi Builder.
Of course Divi isn’t free. It requires a premium subscription which includes access to every theme and plugin from Elegant Themes. Being a premium product, you get a lot for your money and that value will continue even after Gutenberg becomes the default editor in WordPress 5.0.
We want to hear from you. What are your thoughts on Divi vs Gutenberg? Let us know in the comments below.











0 Comments