WPLift is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
Oxygen 2.0 Review 2023: A Visual Website Builder’s Pros, Cons, Pricing
Back in June 2017, we reviewed a new visual website builder for WordPress called Oxygen. That was Oxygen 1.0. Now, the team at Soflyy (also behind WP All Import and WP Sandbox) is back with a big update – Oxygen 2.0.
Like 1.0, Oxygen 2.0 helps you build your entire WordPress site using a visual editor. But unlike most other theme builders you’ll encounter, Oxygen completely replaces your theme. You’re not just injecting a header or a footer – you’re building your entire WordPress site.
Pretty powerful stuff! If that caught your attention, keep reading my Oxygen 2.0 review for a quick look at some of the biggest new features. Then, I’ll give you a hands-on look at how everything works.
Oxygen 2.0 Review: What’s New In 2.0?
It’s impossible to cover every single feature, but let me quickly highlight some of the biggest things that Oxygen 2.0 offers:
- Powerful layout controls – based on flexbox, Oxygen 2.0’s layout controls are super easy to use. You can quickly create both horizontal and vertical layouts, complete with alignment for all child elements, without the need to use any columns (like pretty much every page builder requires). You can also simply drag the side of an element to adjust spacing and sizing, which is really convenient.
- Drag-and-drop visual editing – Oxygen 2.0 adds drag-and-drop editing to the mix! Now, you can drag elements on the visual preview in addition to manipulating the DOM tree.
- Powerful templating – Oxygen 2.0’s template system lets you create templates for blog archives, singles, and lots more. Plus, you can have templates inherit from other templates. I’ll explain how that actually helps in the hands-on section!
- Full CSS control – you can easily apply CSS classes to multiple elements for easy updates later on. And it’s super easy to add your own custom CSS thanks to the built-in editor, including an option to add custom CSS for different media query breakpoints.
Those are the highlights in my opinion – but that’s definitely not the full feature list. You’ll see a lot more in the hands-on section.
Who Is Oxygen 2.0 Built To Help?
If you just want to build some styled pages for your existing theme, Oxygen is not meant for you.
Oxygen is meant for people who want to build their entire website – not just a couple pages here and there.
In my review of Oxygen 1.0, I wrote this:
If you’re a casual WordPress user, Oxygen isn’t really built for you (nor is it marketed towards you)
I think there’s still some truth to that. But Oxygen 2.0 also feels more beginner-friendly to me, thanks to the addition of features like drag-and-drop editing

Article Continues Below
The templating system still might feel overwhelming to a casual user. But I think anyone with a basic understanding of how a WordPress theme fits together (e.g. header, content, footer, menu, etc.) should have no problem using Oxygen 2.0 to build a website.
And – just as with Oxygen 1.0 – you can still use a page builder in conjunction with Oxygen 2.0.
Oxygen 2.0 Installation
Adding Oxygen 2.0 to the WordPress dashboard is easy. The first thing you need to do is purchase the lifetime license for this WordPress visual composer.
You can then select a Design Set and click the Install button below it, but remember changing the design set is a lot of hustle, so choose carefully. The Oxygen menu will appear in the WordPress dashboard as soon as the installation is completed.
‘The website was installed successfully’ message will be displayed at the top of the screen when you open the Oxygen menu. Also, you’ll see the following options:
- Adding New Pages
- Customizing Sitewide Templates
- Oxygen Design Library
- Help Support and Tutorials
You’ll find a link below each option, so you can instantly start customizing different site elements.
Hands-on With Oxygen 2.0: Exploring The Interface
Ok, so that’s a lot of introduction. Now that you’re done with installing and setting up the WordPress visual page builder let’s get hands-on with the Oxygen 2.0 interface.
Templates Make The World Go Round
Oxygen 2.0’s templating system is more detailed than what you get with a regular WordPress page builder.
Essentially, a template is a layout that you apply to specific content on your site. For example, you might have one template that you apply to posts. Another to pages, etc.
But Oxygen 2.0 lets you get really detailed. So you can have stuff like:
- Apply Template A to all posts
- Apply Template B to all posts in the Photography category
But in that scenario, posts in the Photography category would fit the criteria for both Template A and Template B. So what happens?
Well, you can use Template Priority to dictate which template should be applied in that scenario:

So there’s one cool part about templates… but it gets cooler.
You can actually have templates inherit other templates:

Here’s why that’s helpful:
You can create one template for your header and footer with a placeholder for the content. Then, you can create different templates for different pieces of content without having to remake the header/footer for each (because each content template inherits that from the header/footer template).
Here’s an example of what’s happening:

Pretty flexible stuff!
Set the Inherit Design from Other Template option to None if you want to create a landing page or any other standalone page that doesn’t look like the rest of your site.
Customizing Templates
This visual composer for WordPress gives you complete control over how you want the templates to look and where on your site they’ll be located.
Moreover, you can create an unlimited number of templates and use them for different types of pages. All you need to do to create a new template is click on the New button at the top of the screen, pick a tile and save it as a draft.
When done customizing the template settings, click the Edit with Oxygen button to open it in the Visual Builder.
Using The Oxygen 2.0 Visual Builder
Ok, so you kind of saw the Oxygen 2.0 Visual Builder above. But let’s go more in-depth on a blank template.
When you click the + Add button in the top left, you can add design elements from five different categories:
- Basics – basic elements like sections, heading, text, image, button, etc.
- Helpers – more advanced elements like a header builder, pricing box, slider, and more.
- WordPress – lets you dynamically insert WordPress content, like a menu, sidebar, post title, post content, etc.
- Library – lets you choose from the pre-made design sets. These are basically like pre-made templates.
- Reusable – you can save your own designs as Reusable Parts and reuse them from this tab.
You can drag and drop each element to a specific page section and click on it to customize it. The editor shows the live preview of the template so you can see all changes you make instantly.
You’re also able to include the output from other plugins in your designs – like WooCommerce products or a contact form.

When you add a new element, the sidebar changes to let you style that element. You have a lot of control over styling:

So, applying effects, changing the template’s background, or defining borders shouldn’t take much time.
And if the built-in options aren’t enough, you can always add your own custom CSS styles or selectors, including a simple drop-down to let you target your CSS styles to specific devices:

- 1 – select device
- 2 – select CSS selector
- 3 – directly add CSS styles in a full editor
Bringing In Dynamic Data
Another area where Oxygen differs from a standard page builder is how easy it makes it to import dynamic data. By “dynamic data”, I just mean your WordPress content. For example, dynamic data could be:
- Post title
- Featured image
- Post content
- Post author
- Custom field
- Post Date
- Author Avatar
- Categories
- Tags
Whenever you import dynamic data, you can use the Previewing drop-down to choose a specific piece of content to preview. For example, here’s what the default Hello World post looks like after adding some dynamic data elements:

But beyond that “standard” stuff, Oxygen also it easy to dynamically import custom fields.
For example, you can easily insert a custom field in a template using the drop-down in the Custom Field dynamic data element. I added a text field with Advanced Custom Fields to test it and Oxygen added it to the drop-down right away:

Beyond using the premade dynamic data widgets, you can also click the Insert Data button when you’re editing a different element (like a text or a header) to insert dynamic data that way:

Exploring The Layout Options
As I mentioned at the beginning, one of the areas where Oxygen 2.0 really excels is its layout options.
When you edit a section, you can choose the layout and alignment for all the child elements inside:

There are two main ways this approach is superior to most other page builders:
- You can create horizontal layouts without the need for columns (though there is a column element if you want it)
- You don’t need to set the alignment for each individual child element. Instead, you can control everything at a section level if you want.
Beyond that, another thing that I find really handy is the draggable spacing.
For example, let’s say you have two elements like below and you want to add space between them:

Instead of needing to dig into the margin/spacing controls like you would in most page builders, you just can just click and drag to create spacing:

Pretty convenient!
Structuring Features
All elements you add to a template will be displayed in the Structure tab. So, to change their position within the DOM tree structure, you have to drag and drop them to wherever you want them to appear.
Moreover, you can alter the element’s padding and margin by moving it until you’re happy with the result. Deleting elements is equally easy, and you can always hit the undo button if you make a mistake.
Other Parts Of The Interface
Finally, if you liked the DOM tree from Oxygen 1.0, you can still access that in Oxygen 2.0:

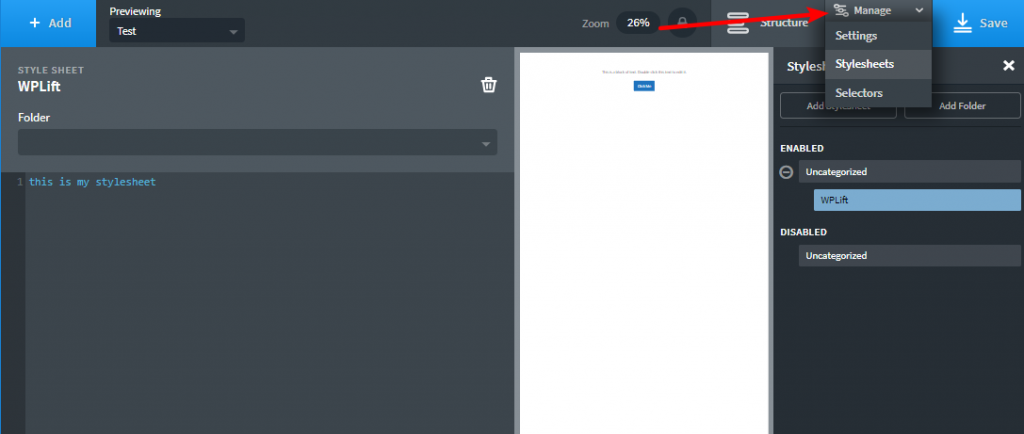
And you can also manage CSS stylesheets and selectors at a global level by clicking on the Manage drop-down:

The plugin has a rich video tutorial library that contains detailed instructions on how to install the Oxygen WordPress visual builder or create hexagonal buttons and everything in between.
If you cannot find the answer to a question in the plugin’s documentation, you can always ask members of Oxygen’s community or customer support.
How Much Does Oxygen 2.0 Cost?
Testing the plugin for free isn’t an option, but you’ll get a 30-day money-back guarantee. So you’ll have an entire month to experiment with its tools and get used to the interface before deciding to hold on to the lifetime license.
For now, Oxygen 2.0 maintains the same attractive pricing structure as Oxygen 1.0’s launch:
For $99, you can use Oxygen 2.0 on unlimited sites, including client sites. But here’s what really makes this deal attractive…
That $99 also gets you lifetime updates and lifetime support.
So, at least during the promotional pricing period, it’s $99 to build unlimited sites for you and clients for life.
Frequently Asked Questions about Oxygen 2.0
What is a WordPress Visual Builder?
Some visual builders enable users to add custom templates to themes so that they can adjust the theme’s visual style to their needs.
These plugins feature an editor where you can customize a theme, add different elements or design different types of posts and pages. Also, editors usually display all changes you make to a theme or template in real-time.
What is Oxygen Builder?
Soflyy released the first version of this WordPress plugin in 2016. Soon after, Oxygen became one of the most sought-after visual builders on the market due to its flexibility and powerful features.
The plugin is relatively easy to use but can be overwhelming for inexperienced users. It also allows experienced website designers to access the code.
Oxygen 2.0 features an advanced templating system that enables users to apply the same page design across an entire website, set page priority, or create custom pages. Owners of the lifetime license can build unlimited websites with Oxygen.
Is Oxygen Better than Elementor?
Both visual builders offer a wide range of features that speed up building a WordPress website. Elementor has a more user-friendly interface and a more extensive template library which makes it suitable for novice website designers.
Oxygen is a superior option for designers in need of a tool that lets them build entire websites rather than individual pages. In addition, pages built with Oxygen load faster than those created with Elementor.
Elementor has a stripped-down free version, and its users must choose one of the annual plans if they want access to all its tools. Hence, Oxygen is more affordable because it requires a one-time payment.
Final Thoughts On Oxygen 2.0
I think Oxygen 2.0 makes a big step up in usability and accessibility, especially for non-developers.
The addition of drag and drop editing makes it easier to move elements around and the layout options feel really intuitive now.
I also find the new templating system more intuitive than how Oxygen 1.0 handled it. Additionally, I can’t remember whether or not Oxygen 1.0 supported inheriting templates, but I’m a big fan of this feature in Oxygen 2.0.
The pricing is attractive right now and there’s a 30-day money-back guarantee. So if you’re interested in building your entire WordPress theme using visual design, give Oxygen 2.0 a try.











Thanks for the review. A quick question:
I’m used to Beaver Builder as a page builder and I’ve used Beaver Themer and Beaver Theme as well. I love the page builder, however, a theme doesn’t seem flexible enough to customize it for different clients. It kind of looks the same and I’m looking for more control over different elements without writing a code myself. I’m not a developer, however, I learn quick. Do you think the combination of Beaver Builder with Oxygen makes sense or I’m asking for trouble…?
Also, what about page loading – is it good code, fast loading? Thanks.
See my post below.
Uldis … I don’t think you can combine those two (BB & Oxygen).
Me (being a noob) – I personally think that Oxygen gives a looooot of control comparing to BB but at the same time (to me) it looks like 3x harder to learn then BB (especially if you don’t know CSS). What I mean by that is regards the layout and and if you should choose float:left / clear:both … stuff like that when it comes to “build” the layout as you want (BB talk – columns, rows, nested columns).
From my quick 1 day testing Oxygen combines/gives a lot of customization !!! I was really surprised that there wasn’t even a tiny space to use MICRO THEMER (great product for CSS) !!! Everything that I normally do with MT, I was able to do in OXYGEN and even the before/after selectors were very easy to be work with.
For me, the biggest advantage (and the main reason for purchase) was no unnecessary DIVS. I really don’t like that on BB as it’s very hard to decide, what to target with CSS, when styling something. The other one is the styling. Now I don’t mean, that you do have the options, comparing to BB … but when you do apply some styles in BB, it does affect the working environment as well. So if you apply position:absolute to something and then want to change it in the building environment – you more likely can’t. (that’s why I’m using MT where I can just disable all the styling for a current element – work on BB – and then turn it back on).
Haven’t tested loading – but in theory just the lack of extra “code divs” should make it more faster – I would say :)
This blog post has been helpful in knowing about the latest features of oxygen 2.0 This gives knowledge to the WordPress Developers.