How to Add Instagram Widget on Squarespace website?
With a lot of buzz around social media networking sites nowadays, brands have turned their tables and have started using these social platforms to explore the hidden layers of the market.
Out of all the major platforms, Instagram has turned out to be one of the fastest-growing networks with diverse functionalities. Embedding Instagram widget on the website not only looks attractive but also drives more sales for the brand.
Here we have listed the steps to embed Instagram widget on Squarespace website using Tagembed.
Step 1: Aggregate Instagram Feed
1. Sign Up to create a Free Tagembed account or Login if you already have an account.

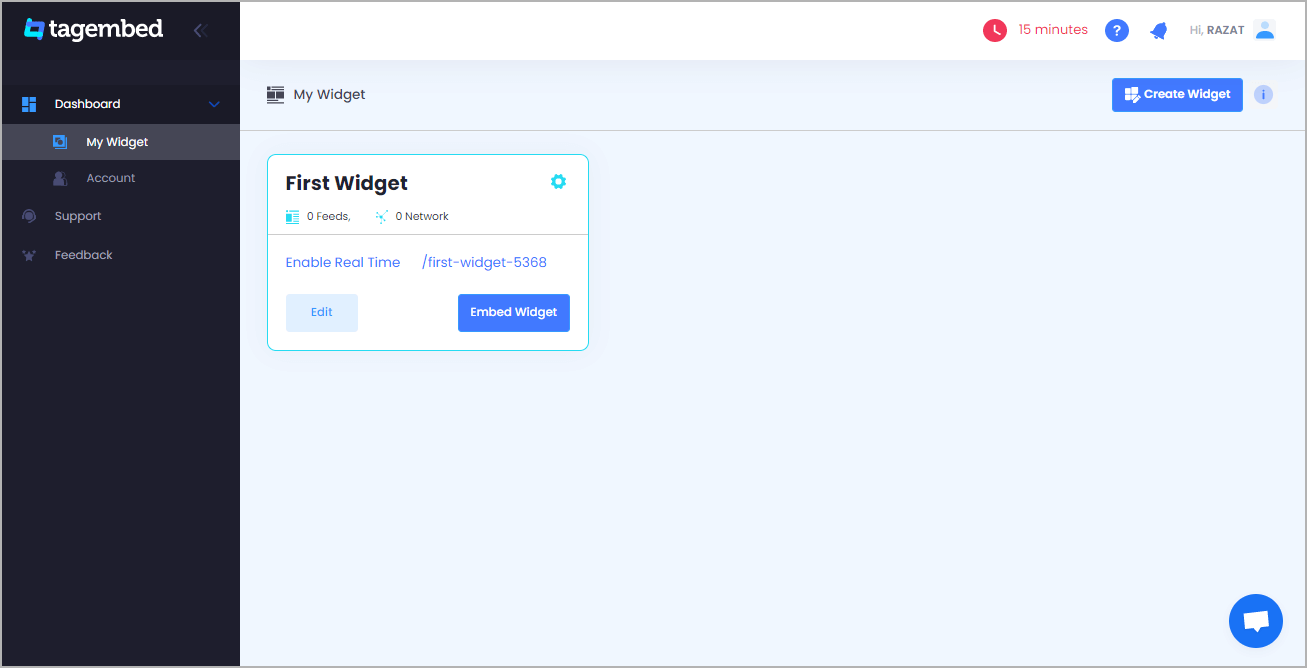
2. You’ll be redirected towards the Tagembed dashboard.

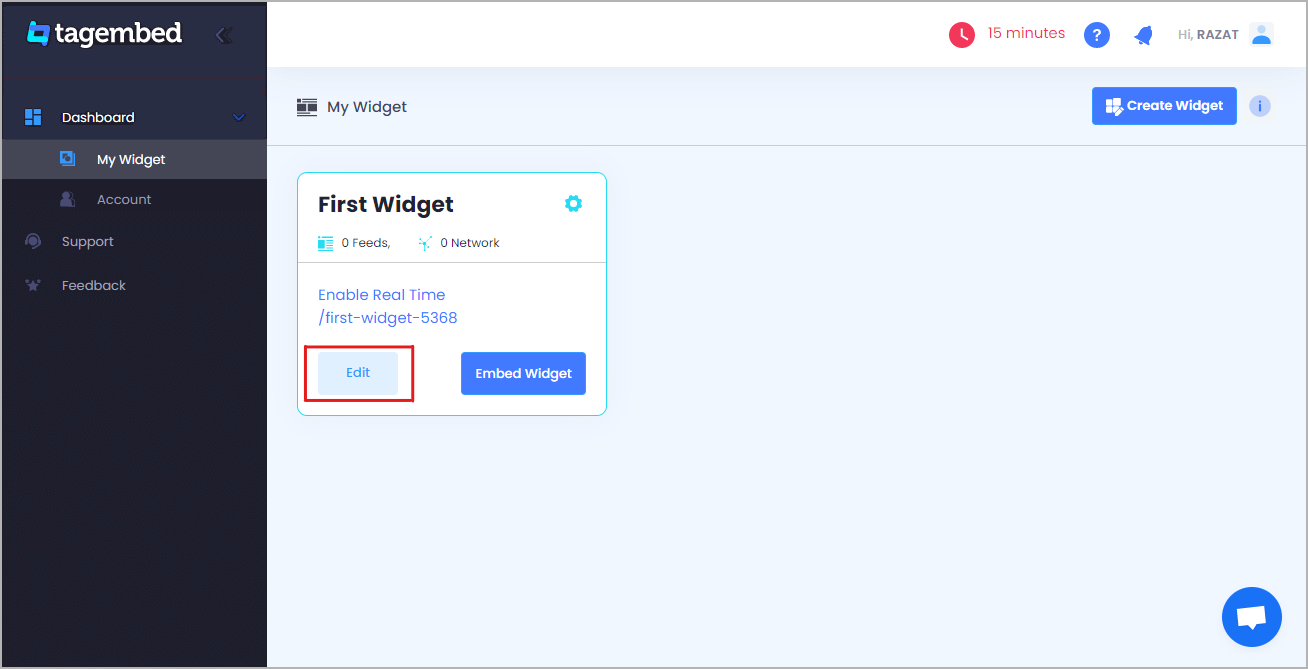
3. Your First Widget will be already created, just click on the Edit button to proceed.

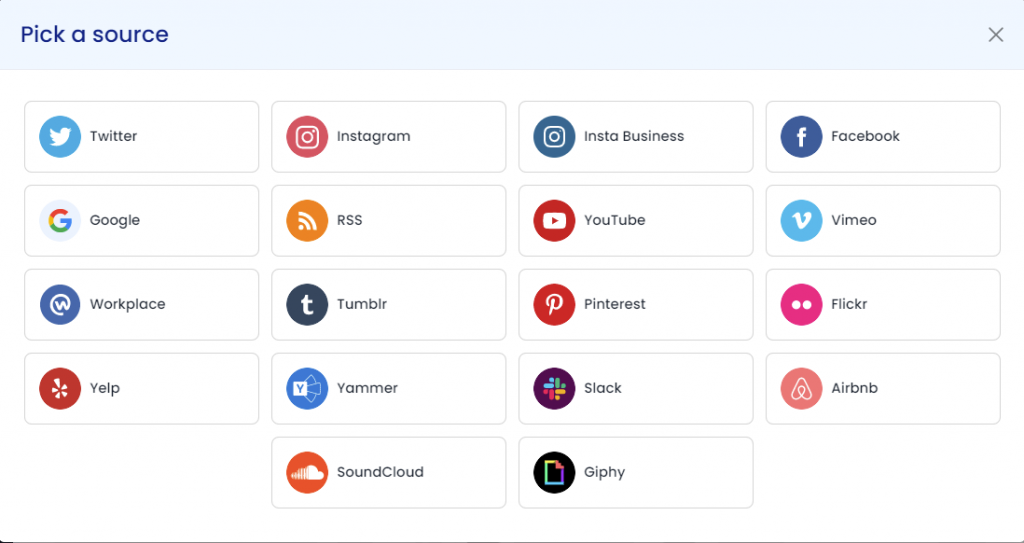
4. A dialogue box will appear to “pick a source”, Choose Instagram now

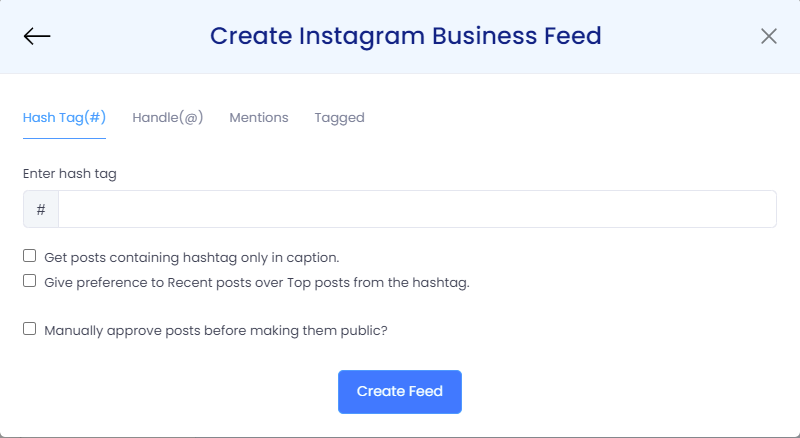
5. Again new dialogue box will appear to “Create Instagram Feed”

Here you have multiple options to create feeds
a) Handle(@) – Login to your Instagram account and it will fetch feeds directly
b) Mentions– Once you will login to your Instagram, it will fetch directly
c) HashTag(#) – Enter hashtags from where you want to fetch feeds
d) Tagged – It will fetch directly when you login into your account.
Click on the below button “Continue With Instagram”
Login to your Instagram Account to authorize for aggregation
NOTE: You can refine the aggregation process, enable the checkboxes on the above options accordingly.
NOTE: Tagembed provides a “Personalize” option to customize the display of your feed, with many options to choose between according to your need.
Step 2: Generate code to Integrate Instagram Feed on Squarespace
As you have fetched Instagram feeds into widget by using our best social media content aggregator Continuation with the above process, now generate Instagram Widget Embed Code with these steps:
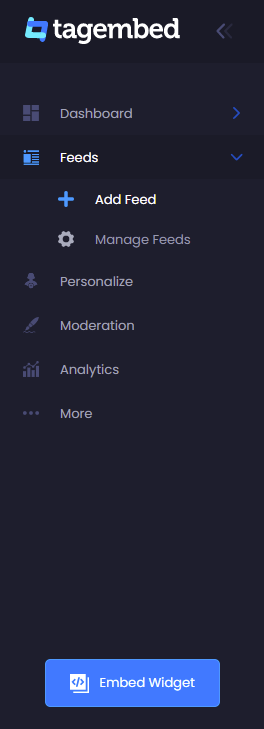
- Click on the Embed Widget button displayed below

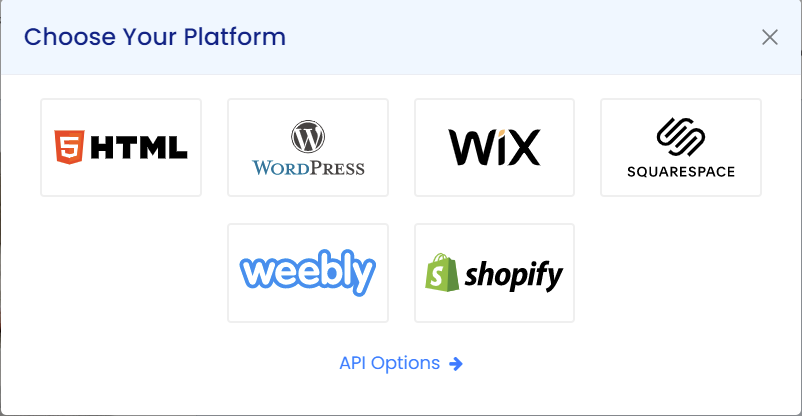
2. Dialogue box will appear with “Choose Your Platform” Now Select Squarespace

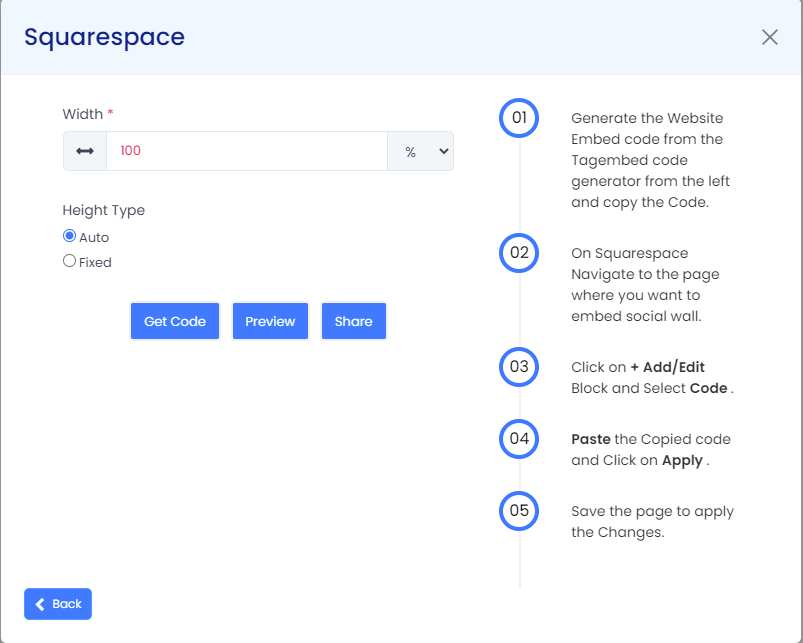
3. Now a new Dialogue box will appear, now set the height and widget accordingly and click on Get Code button & copy this code

Step 3: Embed Instagram Feed On Squarespace Websites
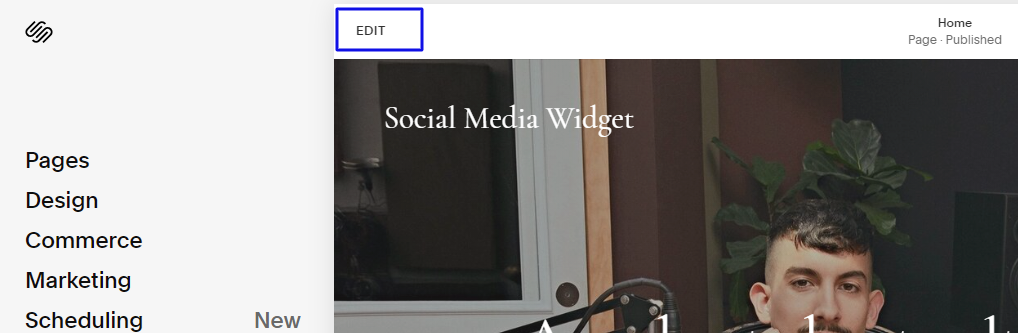
1. First, Log in to Squarespace Admin Panel and go to the Webpage where you want to Embed Instagram Feed.
2. Click the “Edit” button.

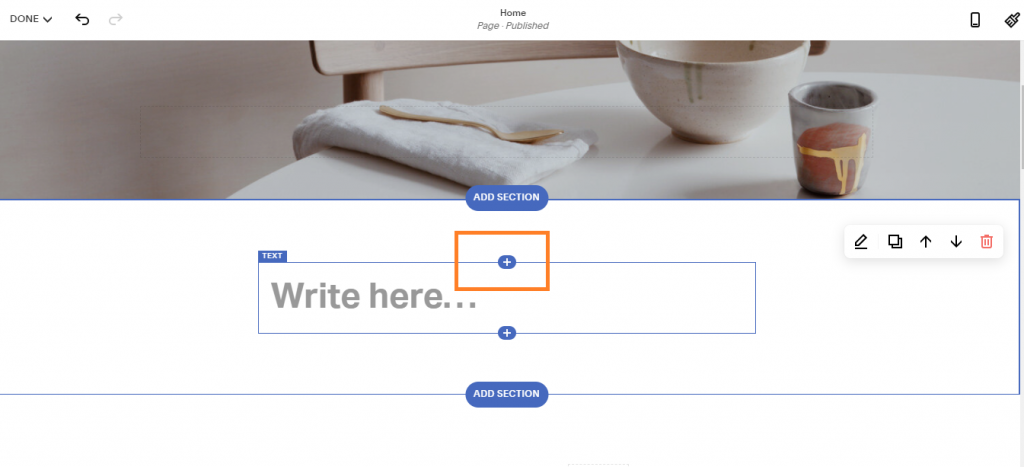
3. Now click on the “+” Button

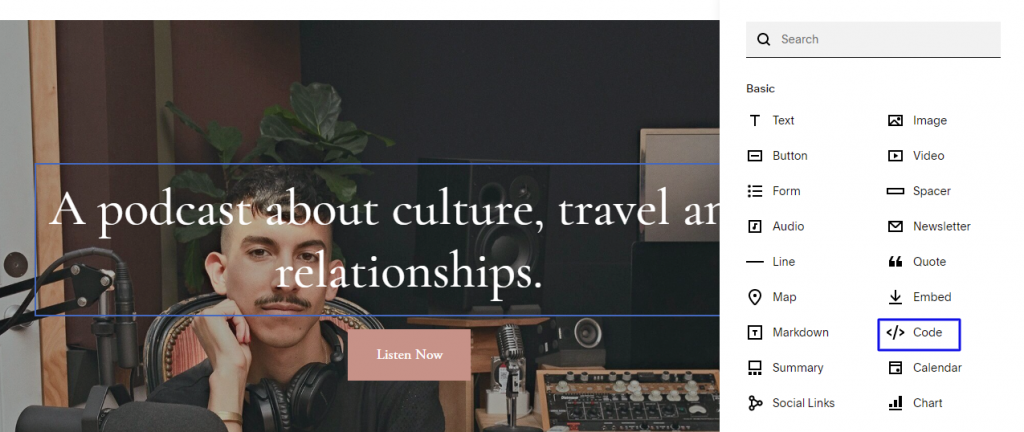
4. A new Option Menu will open, select the “</> Code” Option

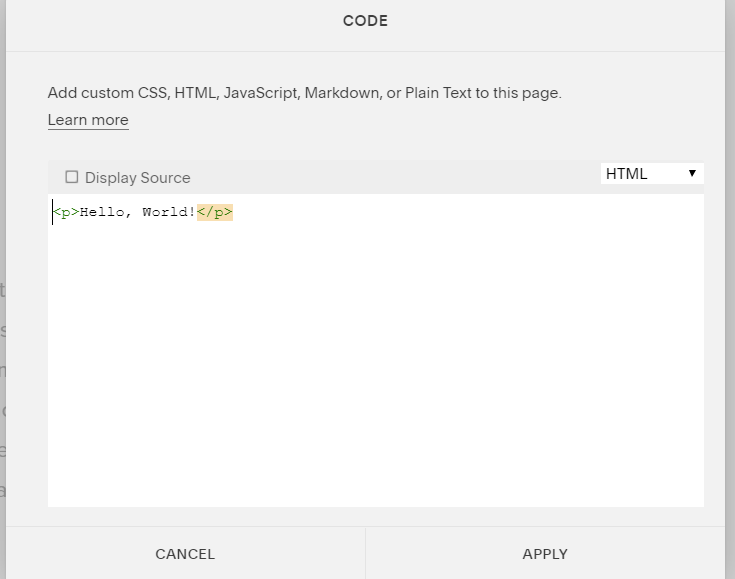
5. Now paste the code and click on “Apply” to save the changes

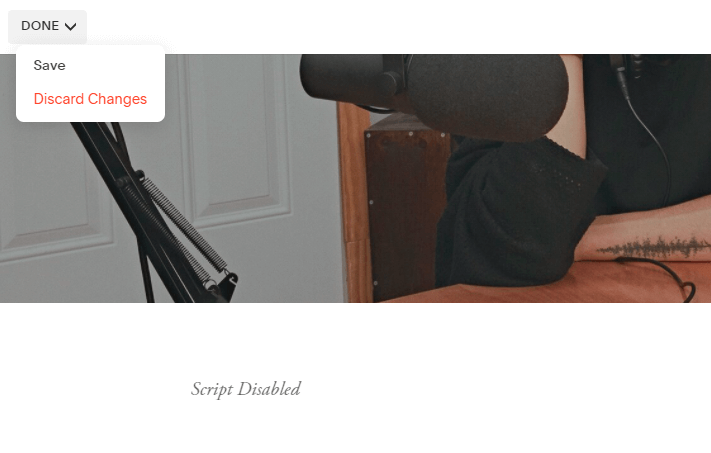
6. After pasting the code, it will show a script disabled message, not to worry, it is to avoid script related issues if any.

7. Now click on Done and Save it
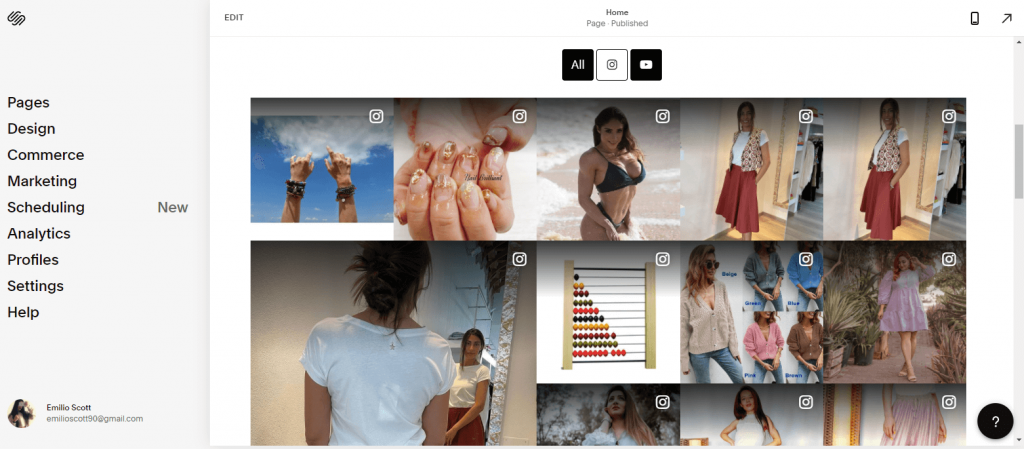
Amazing. You have successfully embedded an Instagram feed on your Squarespace website.
It will look like this.

Amazing isn’t it!!!

Comments
Post a Comment