
지난번 혼공학습단 모집에 신청하여서 7기에 선정되었다. 혼공학습단은 6주간 한빛미디어의 혼자 공부하는 책 시리즈를 바탕으로 혼자 공부해보며 커리큘럼에 따라 주어지는 미션도 같이 수행하고 인증하는 학습단이다. 6주간 처음 신청했을 때의 마음가짐을 잃지 않고 2022년을 달려보려는 의미에서 이번에 7기로 합류하게되었다.
https://www.youtube.com/watch?v=pXuyfvJPENA
내가 6주간 공부하게 될 책은 #혼자공부하는자바스크립트 이며 2022년 1월 10일부터 학습단 활동이 시작되었다. 오늘은 첫 주의 과제를 수행해보려한다. 우선 기본미션인 "Hello World!"를 출력하는 나의 수행과정이다.
혼공학습단 7기 혼공 JS 1주차 기본미션
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
이 책에서는 개발 전용 에디터로 VSCODE를 사용하였다. 메모장으로도 충분히 가능하지만 코드 작성을 더 편안하고 쉽게 하기 위해서 에디터를 사용한다. 위 링크에서 다운로드하여 설치하면 된다. 설치후에는 혼공학습단을 위한 폴더를 따로 만들어서 보기편하도록 주차별로 폴더를 따로 만들어주었다. 그 뒤 1주차의 폴더에 "Hello World!"를 출력할 수 있도록 week1.html이라는 파일을 만들어 준 뒤 다음과 같은 코드를 작성해주었다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>week01 JAVASCRIPT</title>
</head>
<body>
</body>
<script>
alert("Hello World!")
alert("Hello Yeond!")
</script>
</html>



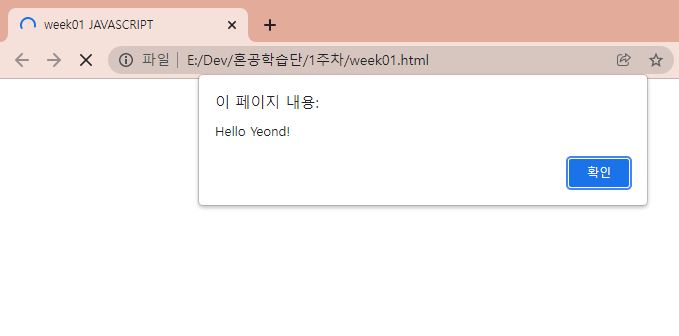
HTML파일에서 JS코드를 적을 수 있도록 script태그를 추가해준 뒤에 alert함수를 사용하여 "Hello World!"와 "Hello Yeond!"를 출력해보았다. alert함수를 사용하였기에 위의 사진과 같은 알림창이 따로 표시된다. 만약 console.log를 사용하여 출력을 하였다면 "Hello World!"와 "Hello Yeond!"알림창이 아닌 콘솔창에 출력이 되었을 것이다. 작성한 코드가 모두 실행된 뒤에는 추가적으로 실행할 구문이 없기에 아무것도 없는 빈 화면이 나오게 된다.
1주차의 기본미션은 이렇게 "Hello World!"를 출력해보는 간단한 미션이였다. 혼공학습단에서는 각 주차마다 주어지는 기본미션 이외에도 추가적으로 선택하여 수행할 수 있는 선택미션이 주어지는데 역시 1주차여서 그런지 이번 선택미션도 간단했다. 이번 1주차의 선택미션은 아래의 챕터1의 확인문제 1번을 스스로 풀어보는 것 이였다.
혼공학습단 7기 혼공 JS 1주차 선택미션
「인터넷을 돌아다니면서 보았던 쉽게 사용할 수 있고, 기능이 많다고 느꼈던 웹 사이트를 5개 정도 적어보기.」
1. 네이버
우선 실생활에서 가장 높은 빈도로 사용하는 네이버에는 로그인을 이용하여 쓸 수 있는 메일, 카페, 페이, 블로그 등등 이외에도 메인에서 제공되는 각종 언론사의 뉴스, 토픽별 에세이 등을 확인해볼 수 있다. 그저 클릭만 하는 웹사이트가 아닌 여러가지의 기능들을 포함하고 있는 대표적인 웹사이트라고 생각한다.
2. 유튜브
네이버에서 제공하는 기능과는 다르게 유튜브는 동영상 플랫폼으로서 동영상과 관련한 여러가지 기능들을 제공한다. 영상을 업로드, 다운로드, 저장, 좋아요 등의 디테일한 기능들을 제공해주며 사용자에게 동영상을 추천해주는 알고리즘을 사용하여 여러가지 동영상을 즐길수 있도록 해준다.
3. 위키백과
위키백과 웹사이트는 인터넷 백과사전으로 누구나 자유롭게 쓸 수 있다. 메인 기능은 검색으로 여러사람들이 만들수 있는 기능을 가진 웹사이트이다.
4. 아마존
아마존은 온라인 전자상거래, 데이터센터를 통한 클라우드 컴퓨팅 서비스, 아마존 프라임 등 미디어 사업을 하는 웹 사이트로 인터넷을 통해 물건을 주문하고 배송하는 최초의 주요 회사들 가운데 하나였다. 상상할 수 있는 모든 물건들을 팔며 웹 사이트의 작동 기능 또한 다양하다.
5. 핀터레스트
핀터레스트는 이용자가 스크랩하고자 하는 이미지를 포스팅하고 다른 이용자와 공유하는 소셜 네트워크 서비스를 제공하며 핀(Pin)과 인터레스트(Interest)의 합성어이다. 이미지 보드에 핀으로 사진을 꽂는 것과 비슷한 개념으로 원하는 토픽의 보드를 생성한 뒤 사진들을 핀처럼 꽂는 다양한 기능들을 제공한다.
#한빛미디어 #혼공학습단 #혼공단 #혼자공부하는자바스크립트 #혼공JS



