ChatGPTのカスタム設定を使ったら神機能だった。
カスタム設定とは、ひとことで言うと、
「前提条件」を毎回言わなくてもいいように記憶させておける機能です。
たとえば、「htmlコードについての情報が知りたい」「Shopifyのフロントエンドエンジニアである」というような「前提条件」。
実際に設定方法の紹介を兼ねて、どのようなことになるのか紹介してまいります。
カスタム設定のしかた
ChatGPTの左サイドメニューにある”Customize ChatGPT”を開く。

日本語に設定している場合は、「ChatGPTをカスタマイズする」と表示されている。

そうするとこのようなシンプルなウィンドウが開く。
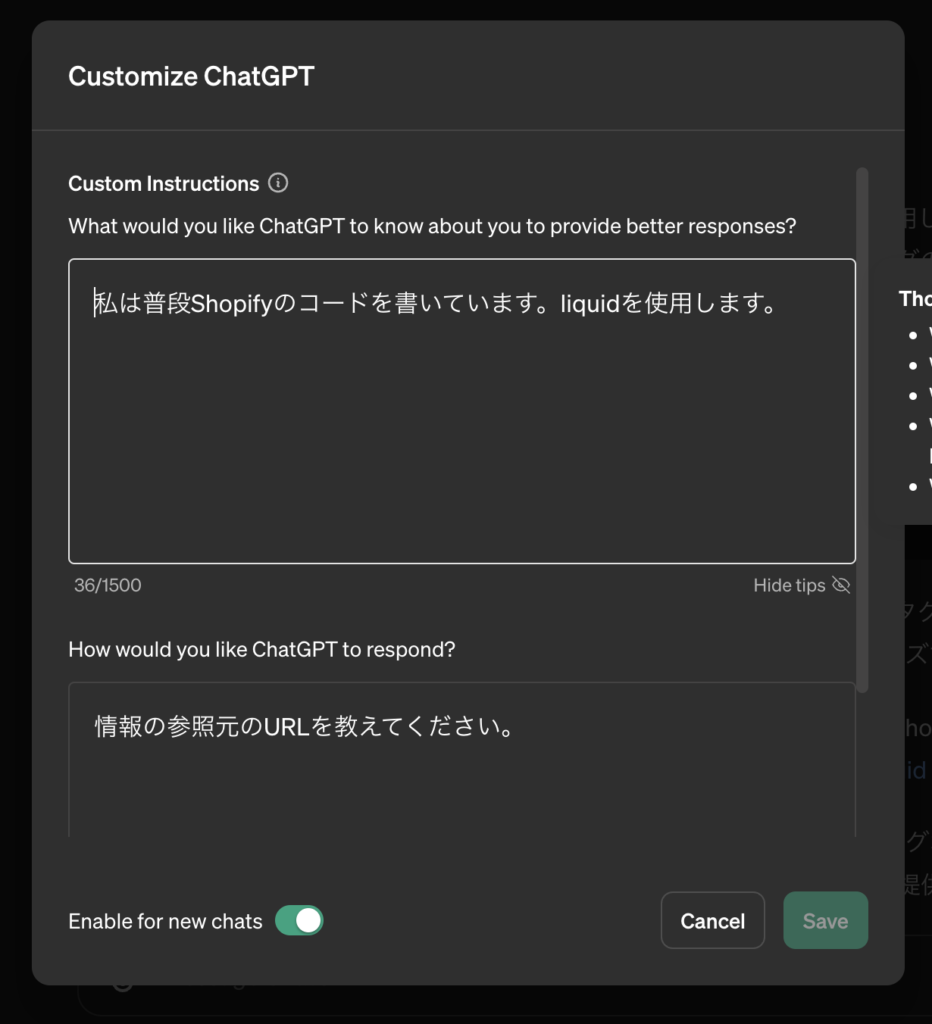
まず上の入力枠の見出しを見ると、

What would you like ChatGPT to know about you to provide better responses?(より良い回答を提供するために、ChatGPTに何を知ってもらいたいですか?)
と書いてある。ここに「前提」を入力する。
ここでは、
私は普段Shopifyのコードを書いています。liquidを使用します。と入力。
下の枠には、
How would you like ChatGPT to respond?(ChatGPTにはどのように対応してほしいですか?)
と書いてある。ここには、「前提」でなく「してほしい事後対応」をセットしておける。
なので、
情報の参照元のURLを教えてください。と入力した。
設定完了。では前提なしでChatGPTを使用
その上でChat GPTに、なんの前提もなく唐突に
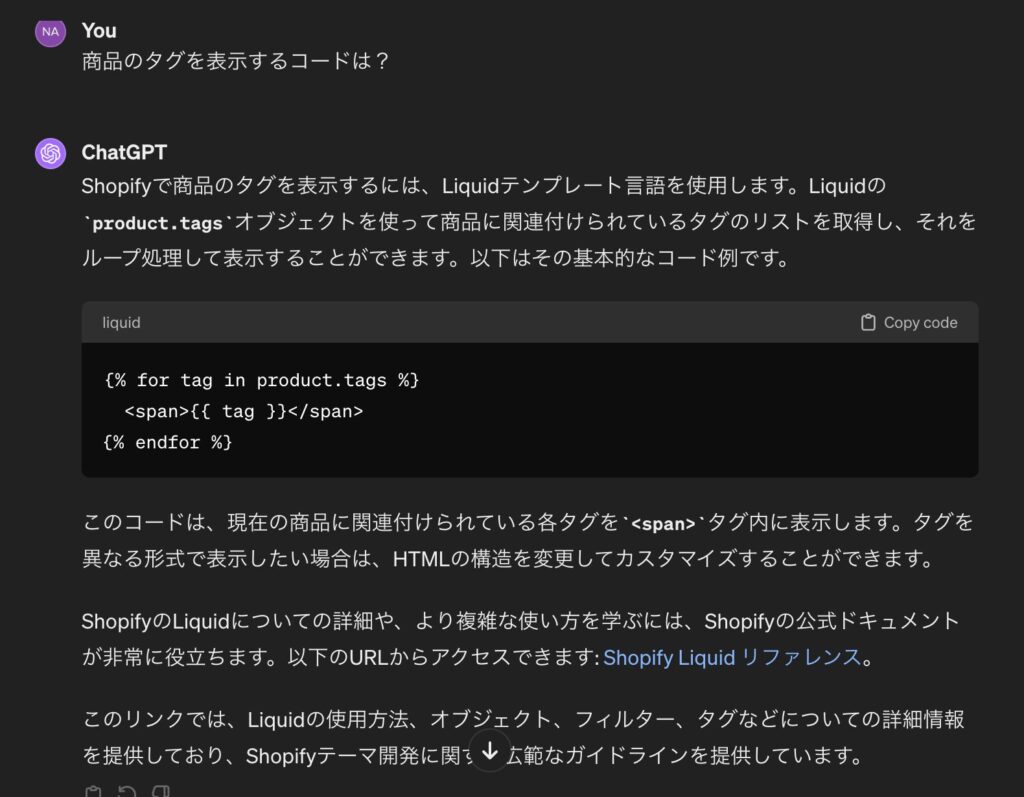
商品のタグを表示するコードは?と聞いてみました。
すると、、

Shopifyで商品のタグを表示するには、Liquidテンプレート言語を使用します。Liquidのproduct.tagsオブジェクトを使って商品に関連付けられているタグのリストを取得し、それをループ処理して表示することができます。以下はその基本的なコード例です。
{% for tag in product.tags %} <span>{{ tag }}</span> {% endfor %}このコードは、現在の商品に関連付けられている各タグを**
<span>**タグ内に表示します。タグを異なる形式で表示したい場合は、HTMLの構造を変更してカスタマイズすることができます。ShopifyのLiquidについての詳細や、より複雑な使い方を学ぶには、Shopifyの公式ドキュメントが非常に役立ちます。以下のURLからアクセスできます: Shopify Liquid リファレンス。
このリンクでは、Liquidの使用方法、オブジェクト、フィルター、タグなどについての詳細情報を提供しており、Shopifyテーマ開発に関する広範なガイドラインを提供しています。
エレガント。。神回答。。
前置きがいらないというのはChatGPTを使う頻度が多くなってきた者にとっては本当にありがたい。
(おまけ)カスタム設定をしなかった場合
念の為、カスタム設定をしなかった場合に、同じ質問をしたらどうなるかも検証してみました。
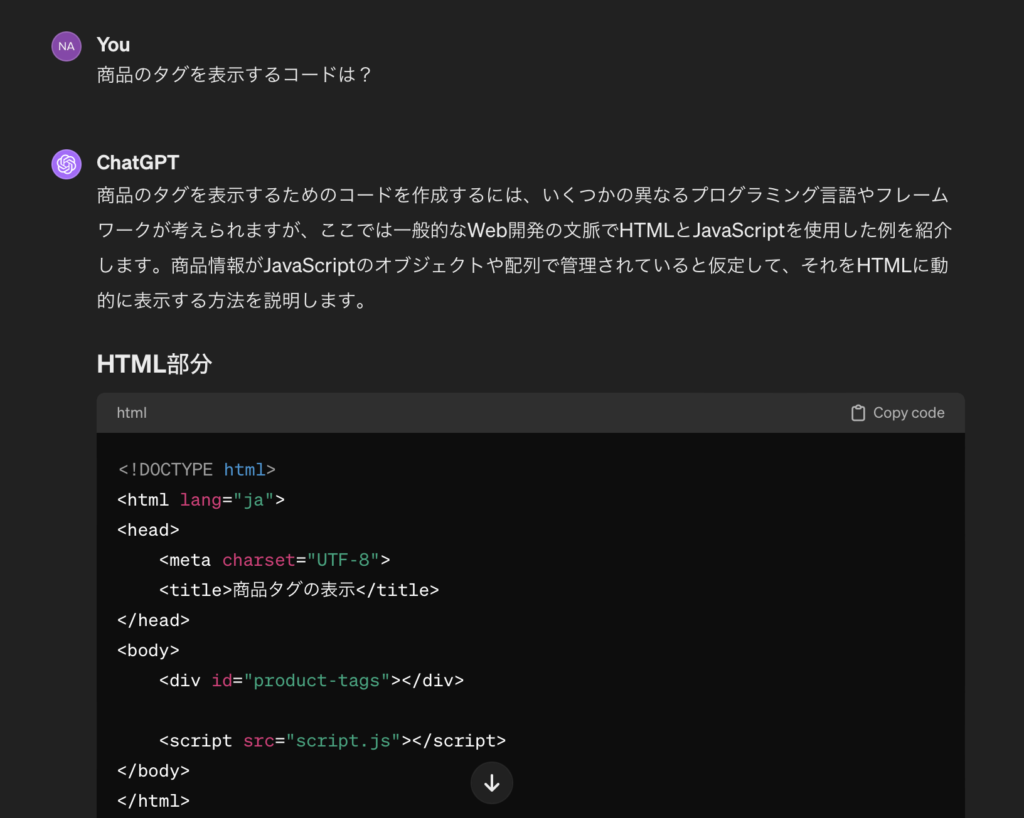
商品のタグを表示するコードは?すると、、

商品のタグを表示するためのコードを作成するには、いくつかの異なるプログラミング言語やフレームワークが考えられますが、ここでは一般的なWeb開発の文脈でHTMLとJavaScriptを使用した例を紹介します。商品情報がJavaScriptのオブジェクトや配列で管理されていると仮定して、それをHTMLに動的に表示する方法を説明します。
と、Shopifyのliquidコードではない方法を紹介してくれた。(これはこれで面白い内容だった)

