WordPress Plugin Advanced Custom Fields 外掛程式

WordPress Plugin Advanced Custom Fields 外掛程式,透過自訂文章格式的設計,讓網站更符合客製化的目標,建置獨一無二的專屬網站。
以最近的資料顯示,WordPress 將近 40% 的市佔率,除了它是開源軟體以外,可以擴充與自訂的彈性,也是大量網頁開發者與網頁設計師喜愛的原因之一。今天分享的這一款外掛程式,就是實現客製化最被使用的的一款外掛程式。雖然操作的步驟比較繁瑣,也需要多一些耐心,不過,這也正是讓自己網站升級到另外一個階段的開始,有興趣的朋友可以參考看看。
WordPress Plugin Advanced Custom Fields 外掛程式

- 外掛程式名稱:Advanced Custom Fields (ACF)
- 外掛程式網址:https://tw.wordpress.org/plugins/advanced-custom-fields/
- 外掛程式推薦:★★★★★
- 外掛程式安裝完成啟用後,就可以開始使用了。在使用前,對於網站客製的規劃需要一點點耐心,去釐清各種資料的屬性與連帶關係,這樣就可以打造出一個屬於自己專屬的網站。
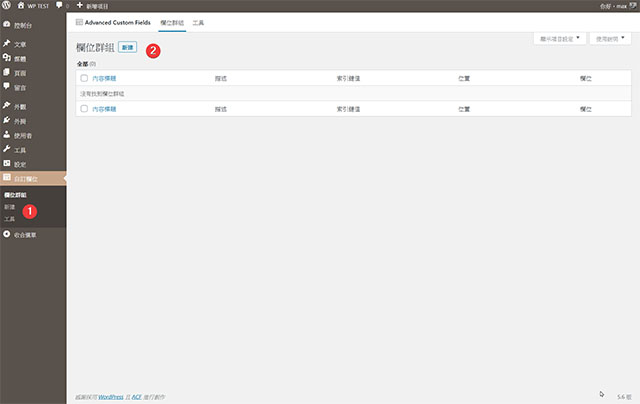
- 自訂欄位格式的概念是以一種群組的關係來建置,一個群組內可以包含很多欄位格式,所以一開始我們點選新增欄位群組。

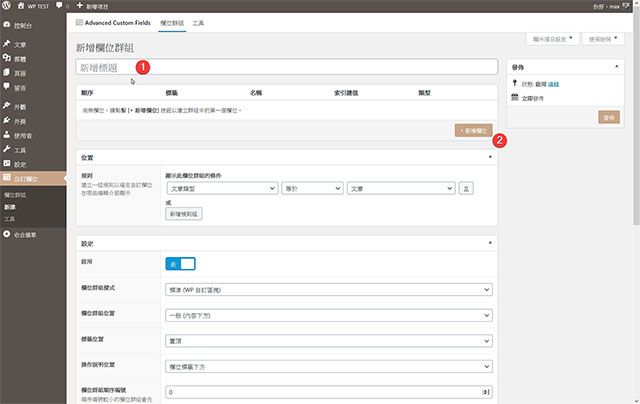
- 接著我們先設定群組名稱,然後在新增欄位內容,以示範文章來說,我想要在每一篇文章的末端增加咖啡店的資訊,所以我需要新增三個欄位,分別是咖啡店店名、咖啡店的住址與咖啡店電話。

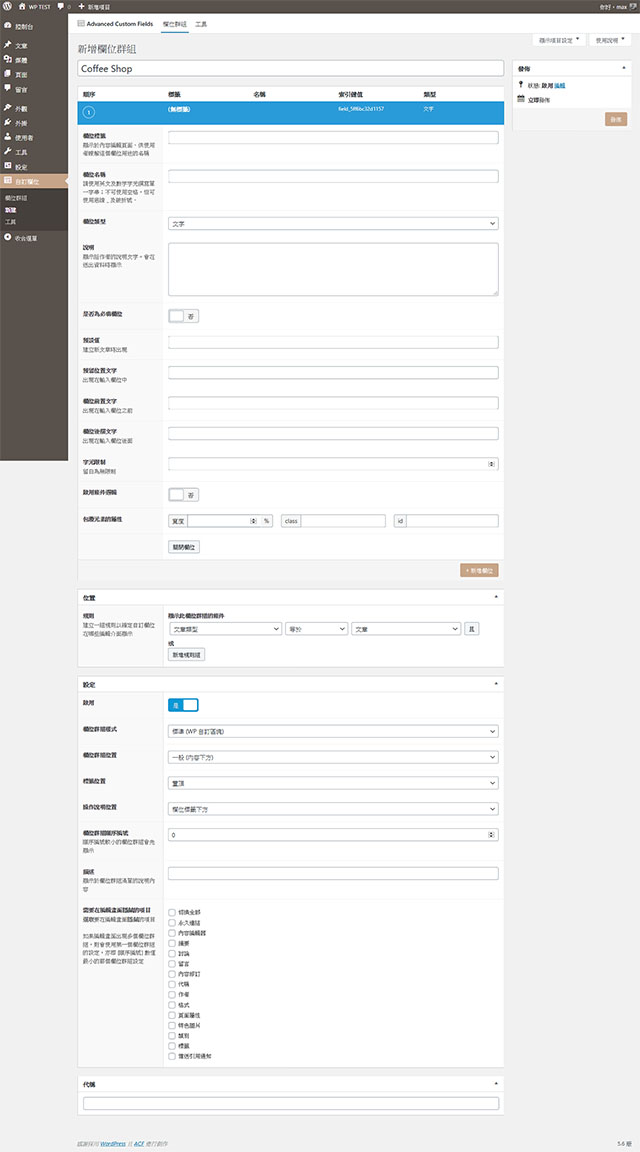
- 建立欄位時,有三個地方需要特別留意,欄位標籤、欄位名稱與欄位類型,這是與自訂的內容有關,確認後也請注意填入的數值。

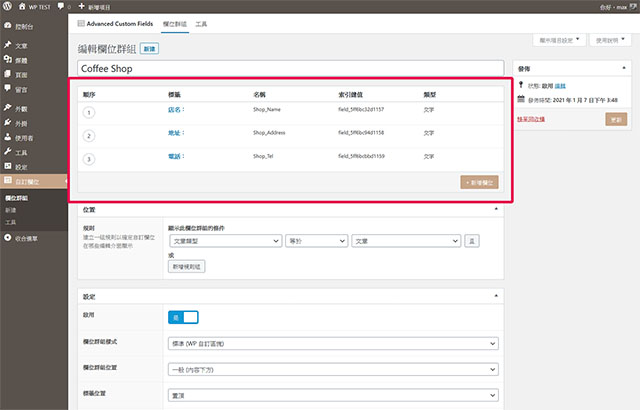
- 以這篇示範文章來說,分別建立了店名、住址與電話三種文字欄位。

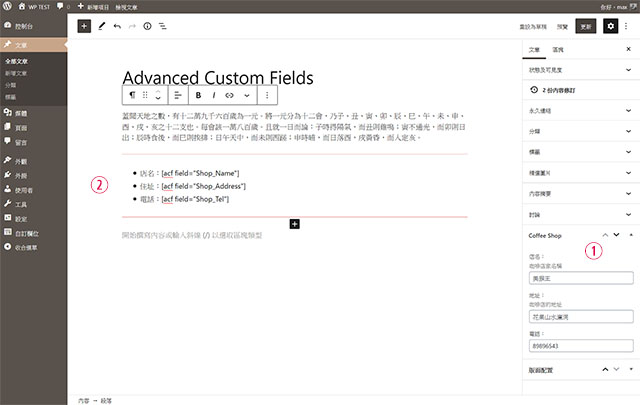
- 這些自訂的欄位群組完成以後,再回到文章編輯頁面,可以看到右側功能選單多了,咖啡店店名、住址與電話的欄位,方便我們輸入咖啡店的資訊。

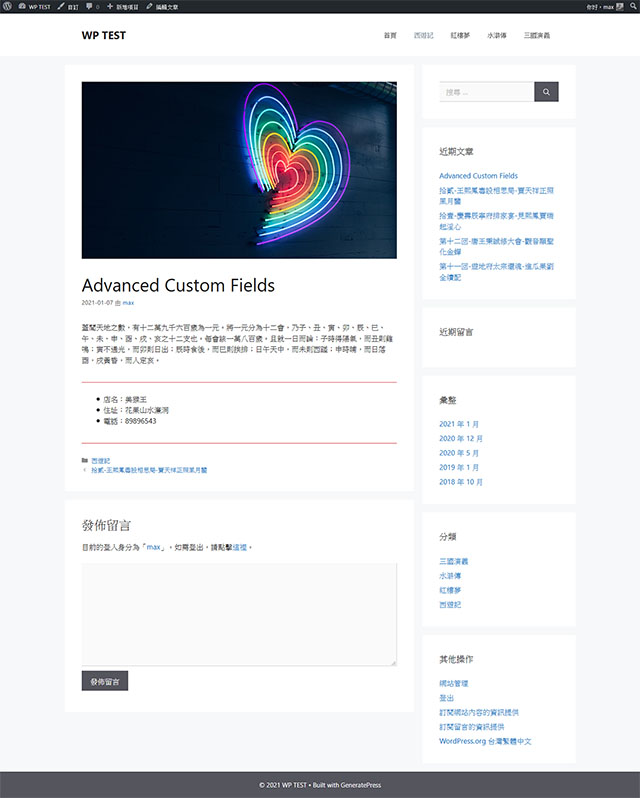
- 自訂欄位的資料輸入完成到文章發佈,目前都還不能正確的在前台顯示,需要透過程式來呼叫這些自訂欄位的資料。有程式底子的朋友,可以透過修改單篇文章檔案來建立,例如:content.php 檔案或是 content-single.php 檔案。至於一般初學者,可以透過短代碼(如上圖所示)的方式來置入這些自訂欄位,這樣才可以正確的在前台顯示這修自訂欄位的資料。

結論
WordPress 不再只是一個部落格的發佈工具,可以客製的功能非常強大,這也是它越來越受歡迎原因。如果網站架設一段時間的朋友,想要精進自己的 WordPress 功力,這條客製化的路就無可避免,那麼今天分享的這一款 Advanced Custom Fields 外掛程式就是一個很好的開始。
參考文件
如何的在自己的佈景主題裡面運用 ACF 自訂欄位,可以參考官方的 Displaying values in your theme 說明:https://www.advancedcustomfields.com/resources/displaying-custom-field-values-in-your-theme/
短代碼的使用方法可參考 ACF Shortcode:https://www.advancedcustomfields.com/resources/shortcode/